-
앱 크리틱 - 당근마켓 下 2편UX, UI 2021. 7. 21. 15:19
혹시나가 역시나가 되었다
상, 하편에서 끝내지 못하고
下 2편까지 오게 됐네...
(이말년식 완결)
下 2편이므로 하2라고 읽으면 된다
hi~ 처럼 인사하는 편이네ㅎㅎ
슬퍼도... 웃자^^
지난 내용을 되돌아보면
상편에서는
1. 당근마켓의 목적과 사용자
2. 당근마켓의 시장 위치 및 경쟁자
를 살펴봤고
앱 크리틱 - 당근마켓 上편
(대충 정대만 농구하고 싶다는 짤) "선생님.. 서비스 분석을 해보고 싶어요ㅠㅠ" 해서 검색을 해보면 나오는 몇 가지 방법들이 있다 그중에서 내가 이번에 해 볼 방법은 '앱 크리틱'이라는 것으로
salmon-kim.tistory.com
하편에서는
3. 당근마켓 앱의 구조
를 살펴봤다
앱 크리틱 - 당근마켓 下편
ㅎㅇ~ 이전 글인 '앱 크리틱 - 당근마켓 上편'에서는 1. 당근마켓의 목적과 사용자 층 2. 당근마켓의 환경(시장, 경쟁자) 를 살펴봤다 앱 크리틱 - 당근마켓 上편 (대충 정대만 농구하고 싶다는 짤)
salmon-kim.tistory.com
그리고 이번 하2편에서는
4. 당근마켓의 디자인 시스템 및 인터렉션
을 살펴볼 예정이다
사실 분량상으로 보면
상편이 2/6정도, 하편이3/6, 하2편이 1/6정도라
상편과 같이 배치하면 적당하겠지만
디자인 시스템, 인터렉션은
당근마켓에 대한 이해가 기반이 되어야 한다 생각해
이렇게 배치했다
이번 편이 디자인 시스템 및 인터렉션이긴 한데
내가 디자인 지식, 경험이 부족하기 때문에
가볍게 집고 넘어가는 수준으로 할 예정이다
응애 나 애기 기획자
암튼 가보자고~
당근마켓의 디자인 시스템
디자인 시스템 분석을 위해
'디자인 시스템이란 무엇인가?'에 대한 공부를 좀 해봤다
‘디자인 시스템’ 에 대해 얘기해보다
Part 1. 디자인 시스템이란 무엇인가
minnimalism.medium.com
이 글에 따르면 디자인 시스템은
'디자인에 대한 규칙을 말하는 언어'
라고 할 수 있다
즉, 어떤 컬러를 썼는지, 어떤 타이포그래피를 썼는지
등을 규정하는 '스타일 가이드' 수준을 넘어
서비스 접근성, 사용 경험을 위한
규칙과 가이드가 되어야 한다는 것이다
하지만 기업마다 규모, 상황이 다르기 때문에
디자인 시스템도 다를 수밖에 없고
무엇보다 기업에 디자인 시스템이 없는 경우도 있어서
이를 완벽하게 분석하기는 어렵다
막 이건 이렇고 저건 저렇고 분석했는데
"우리는 디자인 시스템이 없는데요?"
라고 할 수도 있다는 뜻...
(머-쓱)
그래서 내가 하고 싶은 말은
분석이 스타일 가이드, 인터렉션 수준에 그쳐도
이해해 달라고요^^
여러 서비스 분석해보면서 점점 늘겠지 뭐~
당근마켓의 UI 디자인
컬러
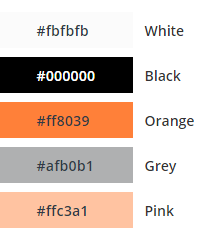
당근마켓하면 떠오르는 색깔은 단연 주황색이다
그 외에 흰색, 회색, 검은색 등을 활용한다

당근마켓의 컬러 물론 이외에도 많은 색이 있는데
주로 사용되는 게 이 쉑들이다



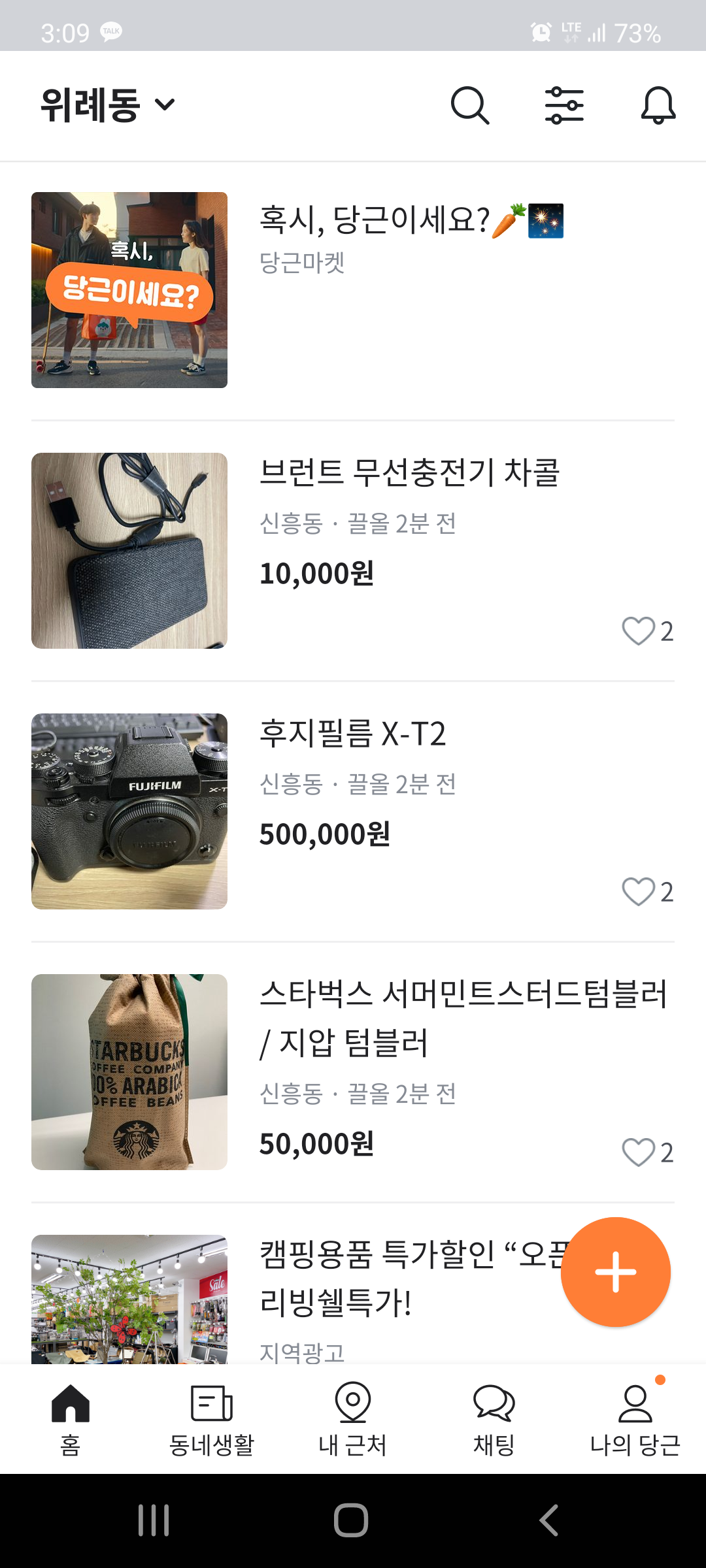
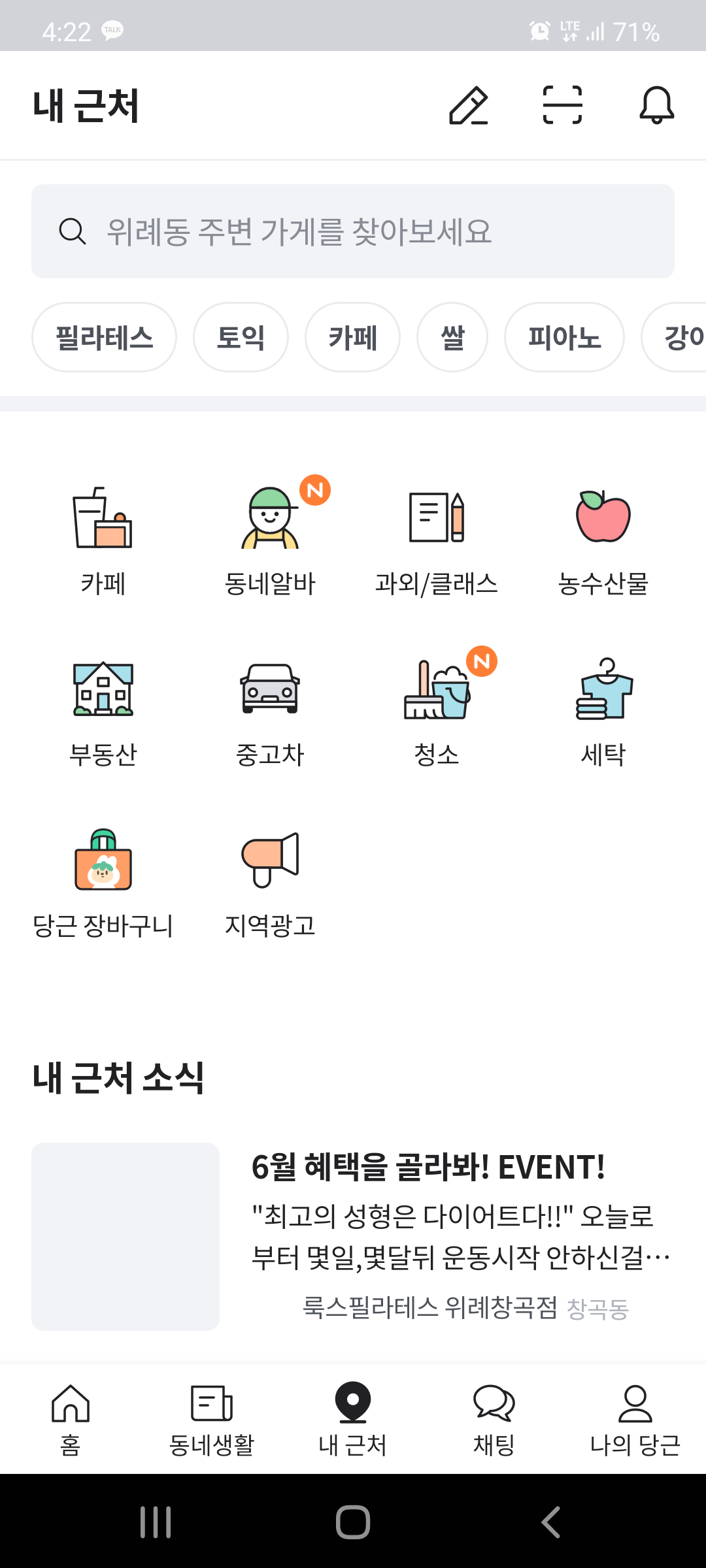
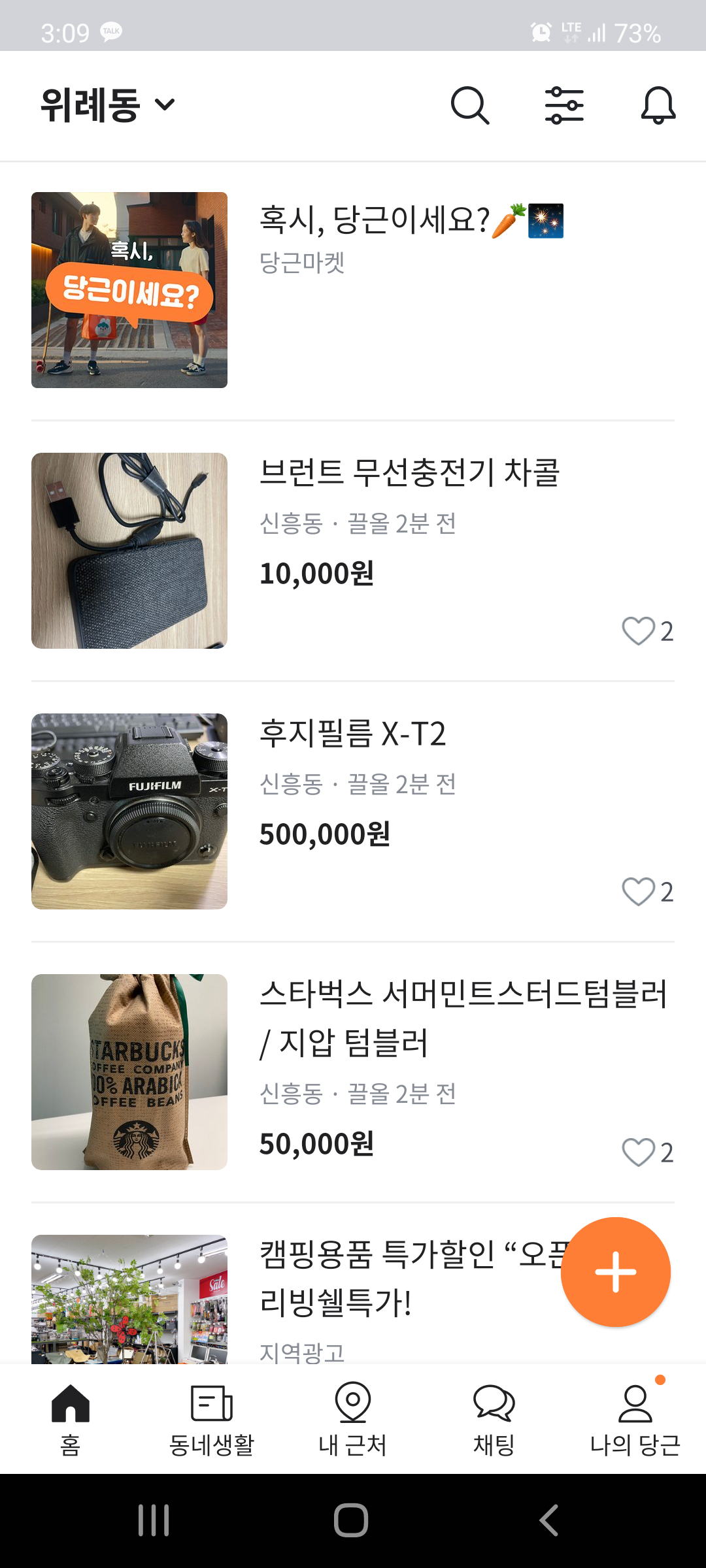
당근마켓 화면 화면을 보면 색을 어떻게 사용하는지 알 수 있다
- 검은색은 일반 텍스트
- 회색은 영역 구분, 마이크로카피
- 주황색은 CTA버튼
으로 구분해 사용하고 있다
특히 주황색은 다른 색에 비해 눈에 띄기도 쉽고
당근마켓만의 특징을 살릴 수 있기 때문에
강조하려는 부분에 자주 사용하는 모습을 보인다



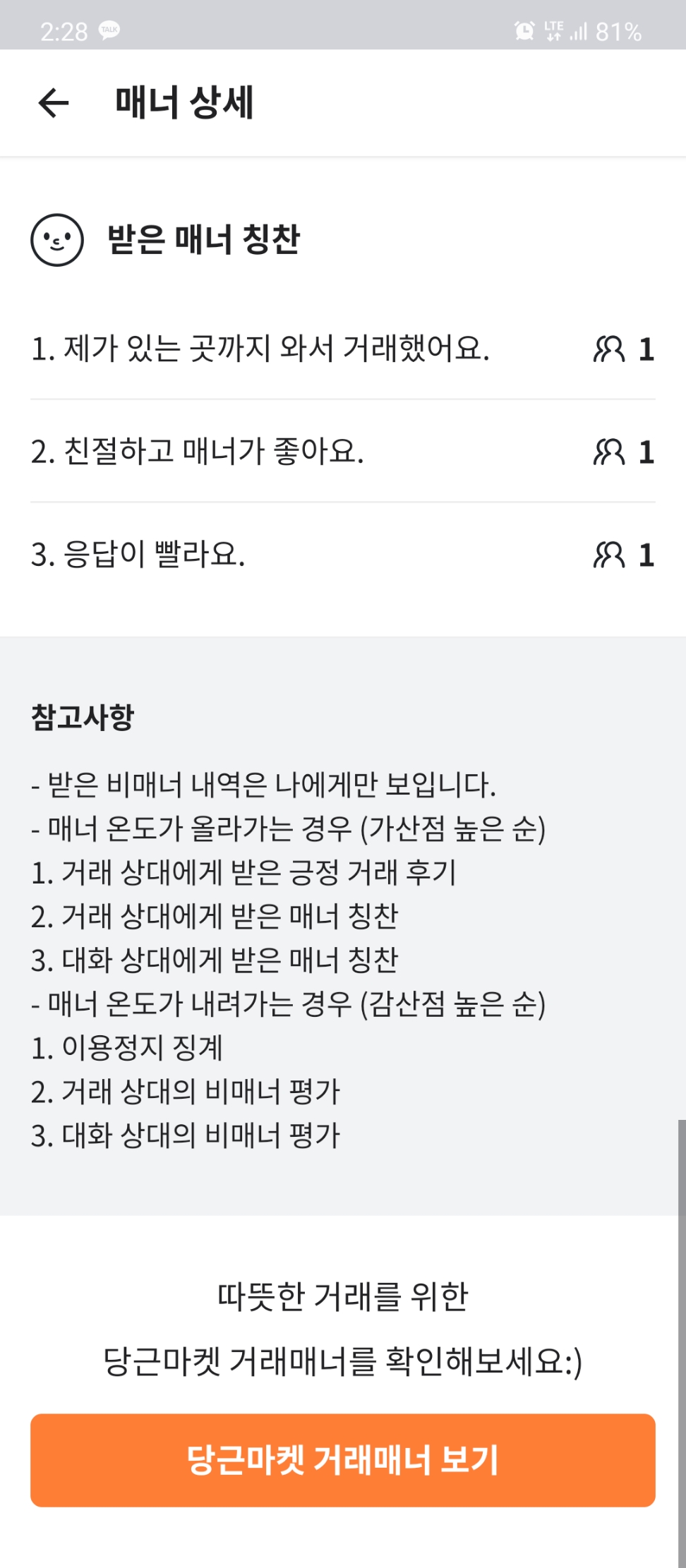
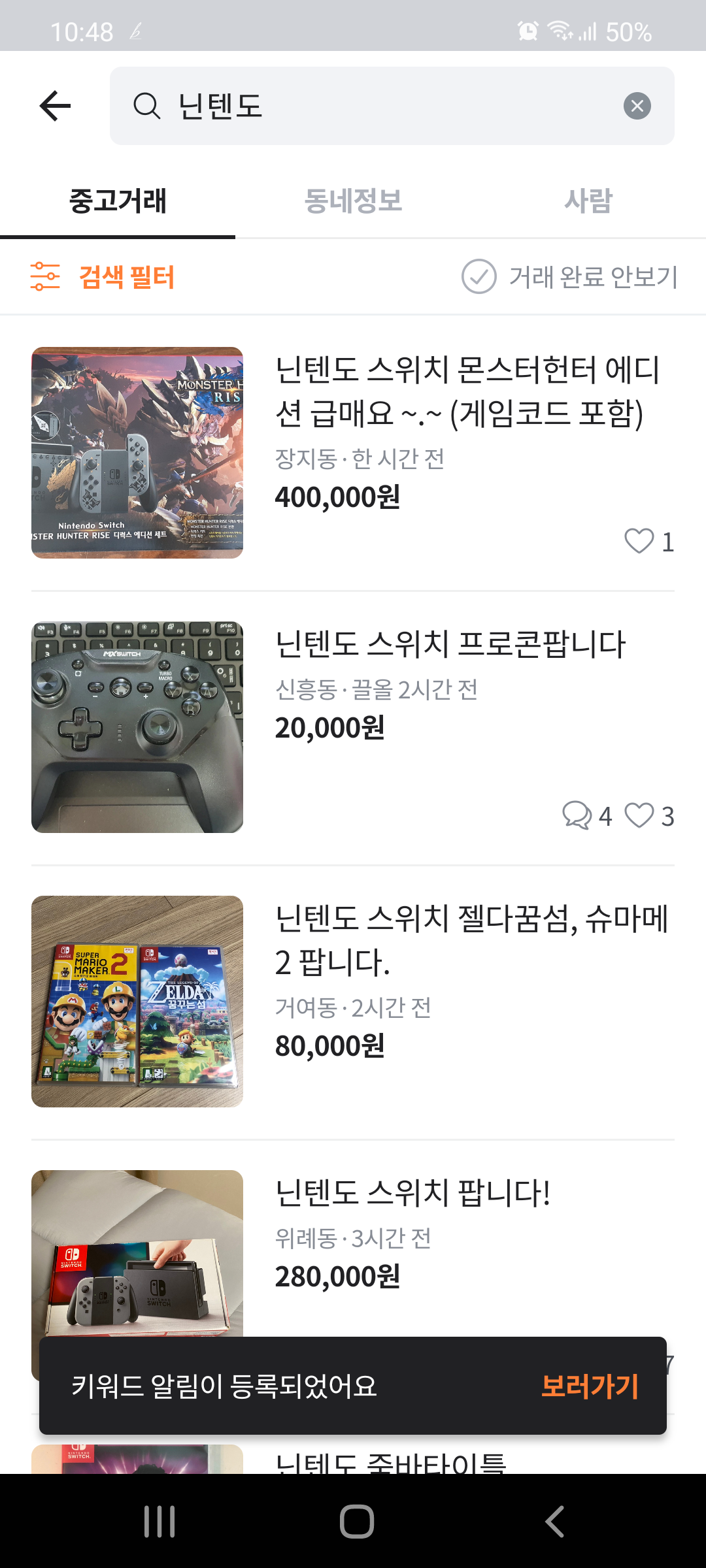
여러 곳에 사용되는 주황색 왼쪽 화면에서는 새로 나온 기능을 강조하기 위해
N이라는 마크에 사용되었고
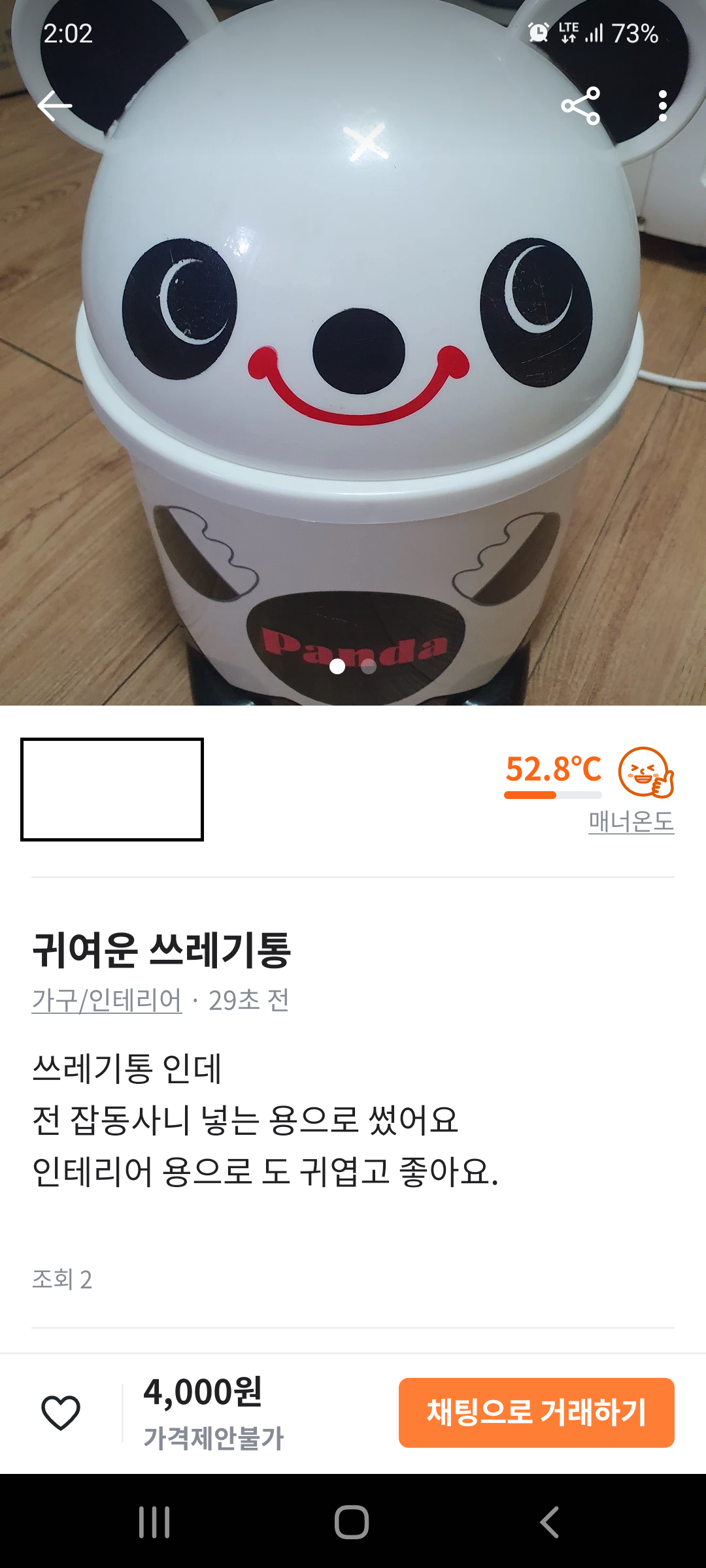
가운데 화면에서는 매너온도를 소개하고
가격 제안, CTA버튼을 강조하기 위해 사용되었고
오른쪽 화면에서는 검색 필터가 활성화되어있다는 것과
키워드 알림을 보러 가는 버튼을 강조하기 위해 사용되었다



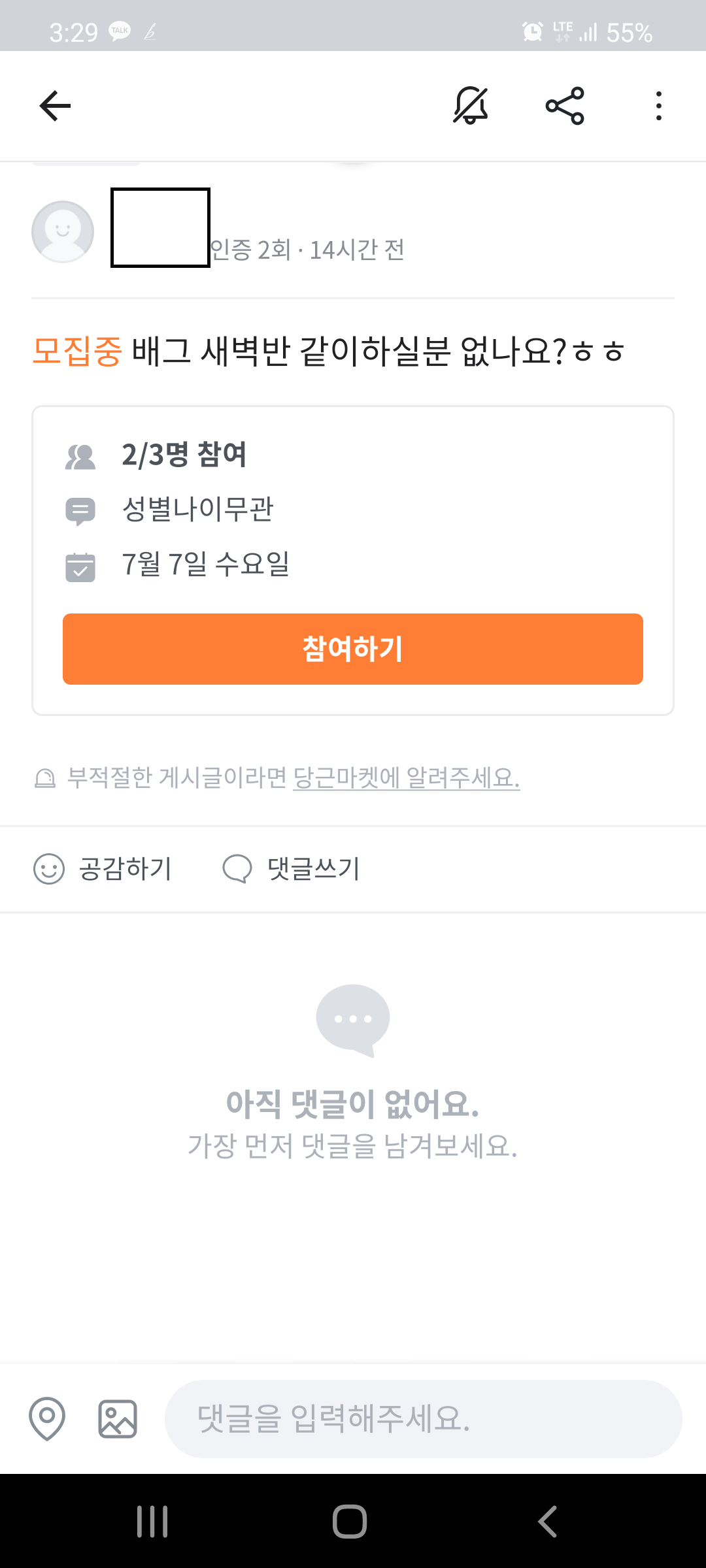
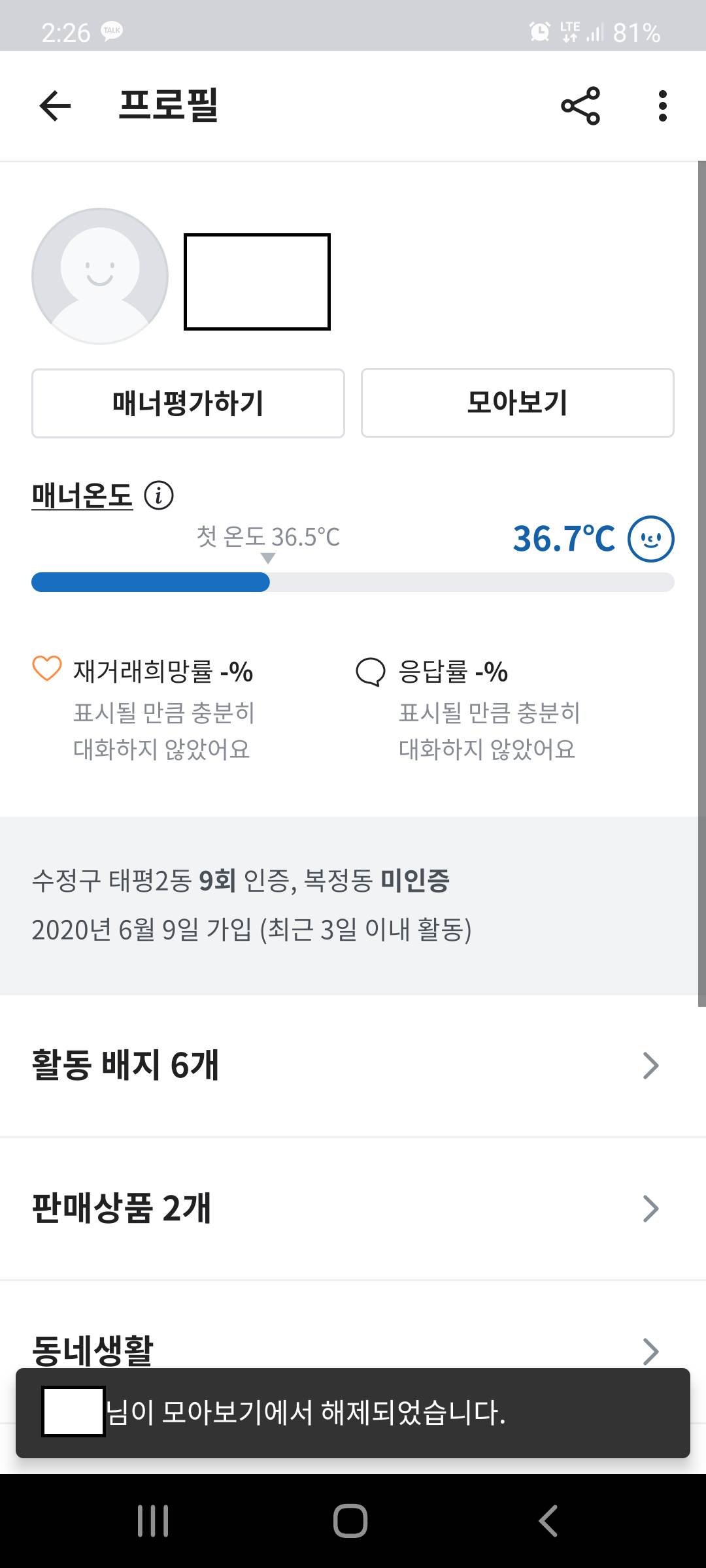
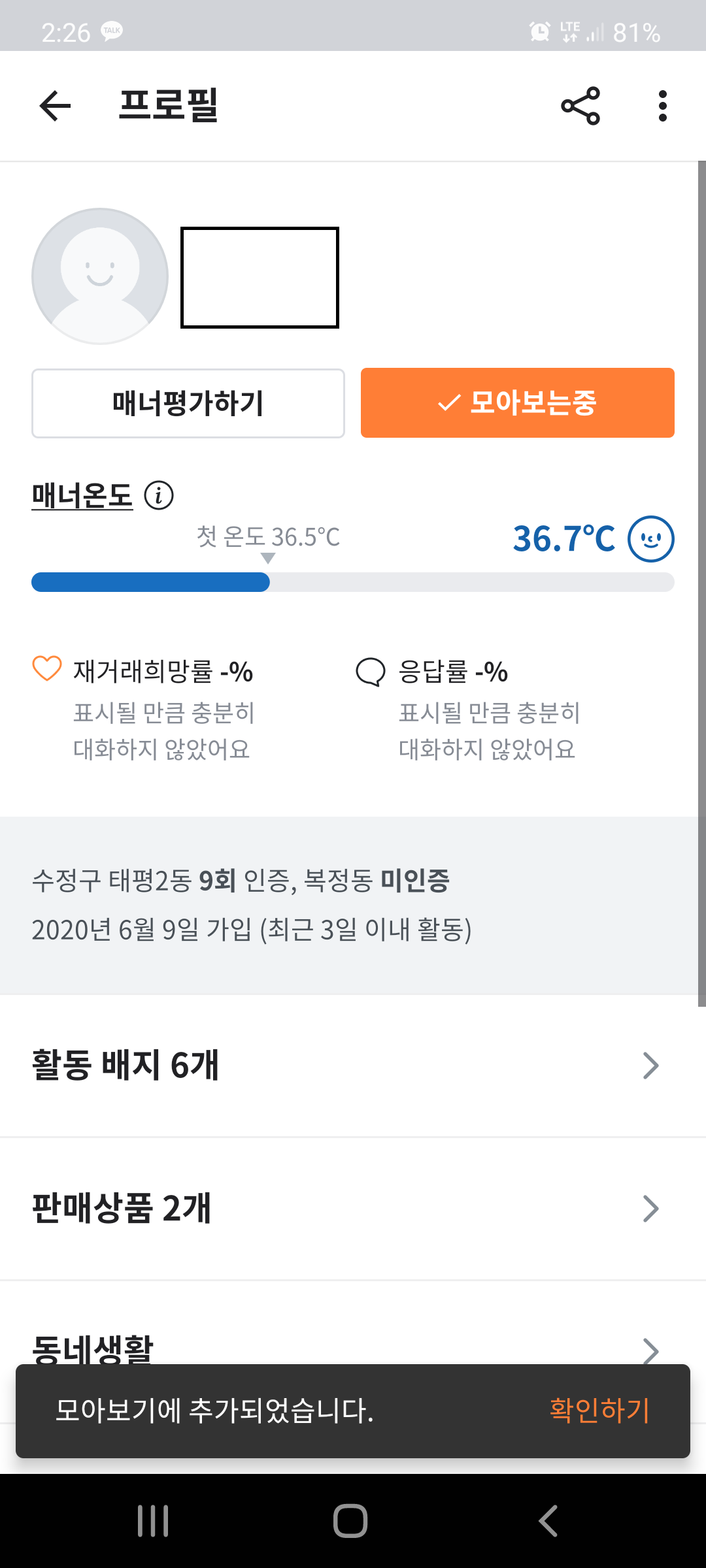
의아한 구성 근데 좀 의아했던 건
대부분 주황색으로 강조한 버튼은 CTA버튼,
즉, 사용자의 행동을 유도하기 위함이었는데
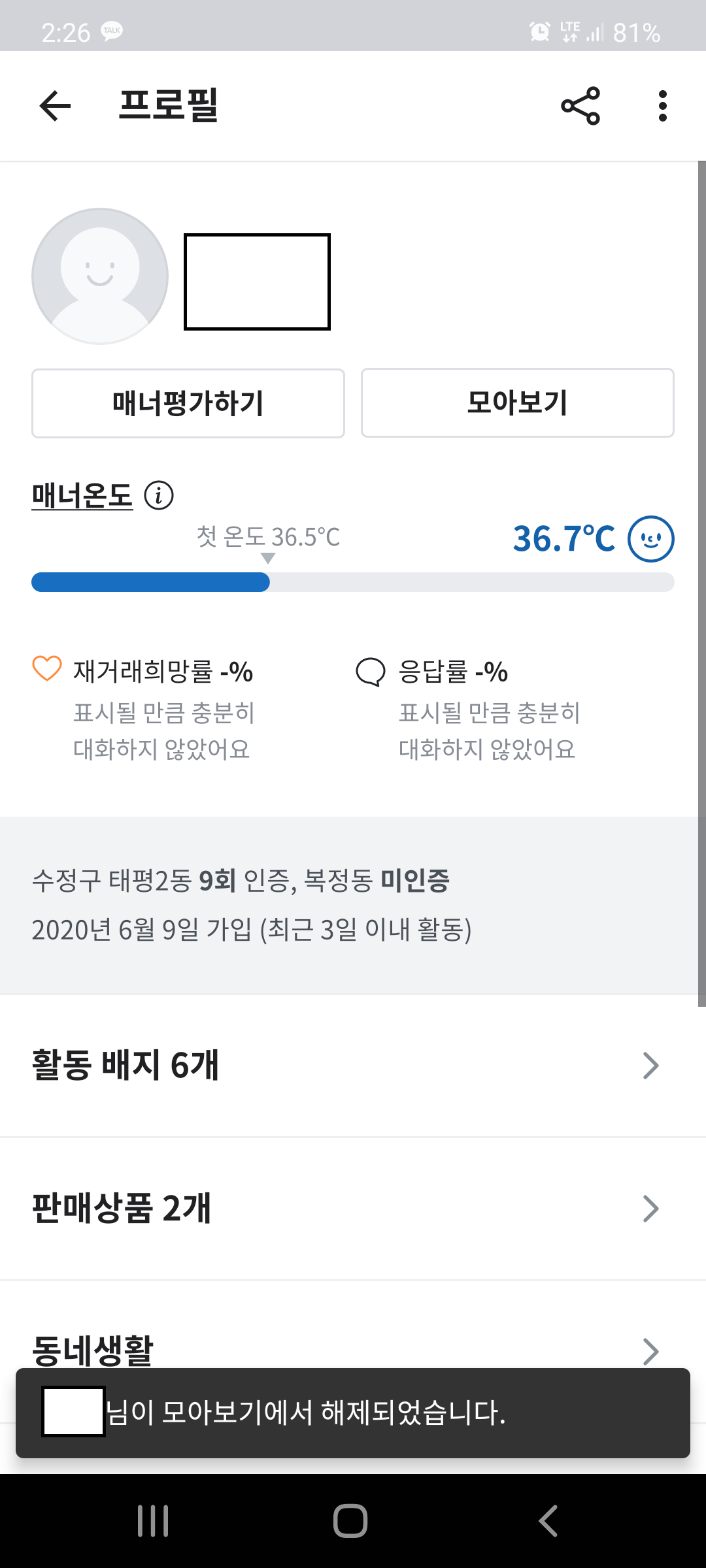
'모아보기'에 한해서는
'모아보기'가 아니라 모아보는 상태인
'모아보는 중'을 강조했다
모아보는 중인 것을 알리는 게 더 중요했나?
잘 모르겠네...
아이콘


하단탭과 아이콘 당근마켓은 요즘 대부분 서비스가 사용하고 있는
하단 탭 구성을 사용한다
(햄버거 버튼은 더 이상 naver~)



좌 - 카모아 하단 탭 / 중 - 유튜브 하단 탭 / 우 - 에어비앤비 하단 탭 그리고 하단 탭 구성에서도
다른 서비스들처럼
아이콘과 해당 탭의 이름을 동시에 써놨고
상단 아이콘들에는 이름 없이 아이콘만 배치했다
상단 아이콘에 이름까지 쓰는 경우
텍스트가 많아져서 복잡하고 지저분하게 느껴질 수 있다
다만, 당근마켓의 경우엔 하편에서 말했던 것처럼
처음 보는 기능을 설명 없이 아이콘만 제공하기 때문에
이 아이콘이 무슨 기능인지 인식하기 어렵다

머..머선 아이콘29? 다른 서비스들이야 설명 없이도
무슨 기능인지 알 수 있기 때문에 아이콘만 배치한 거지만
당근마켓은 설명이 필요한 기능들이라...
이는 개선이 필요해 보인다
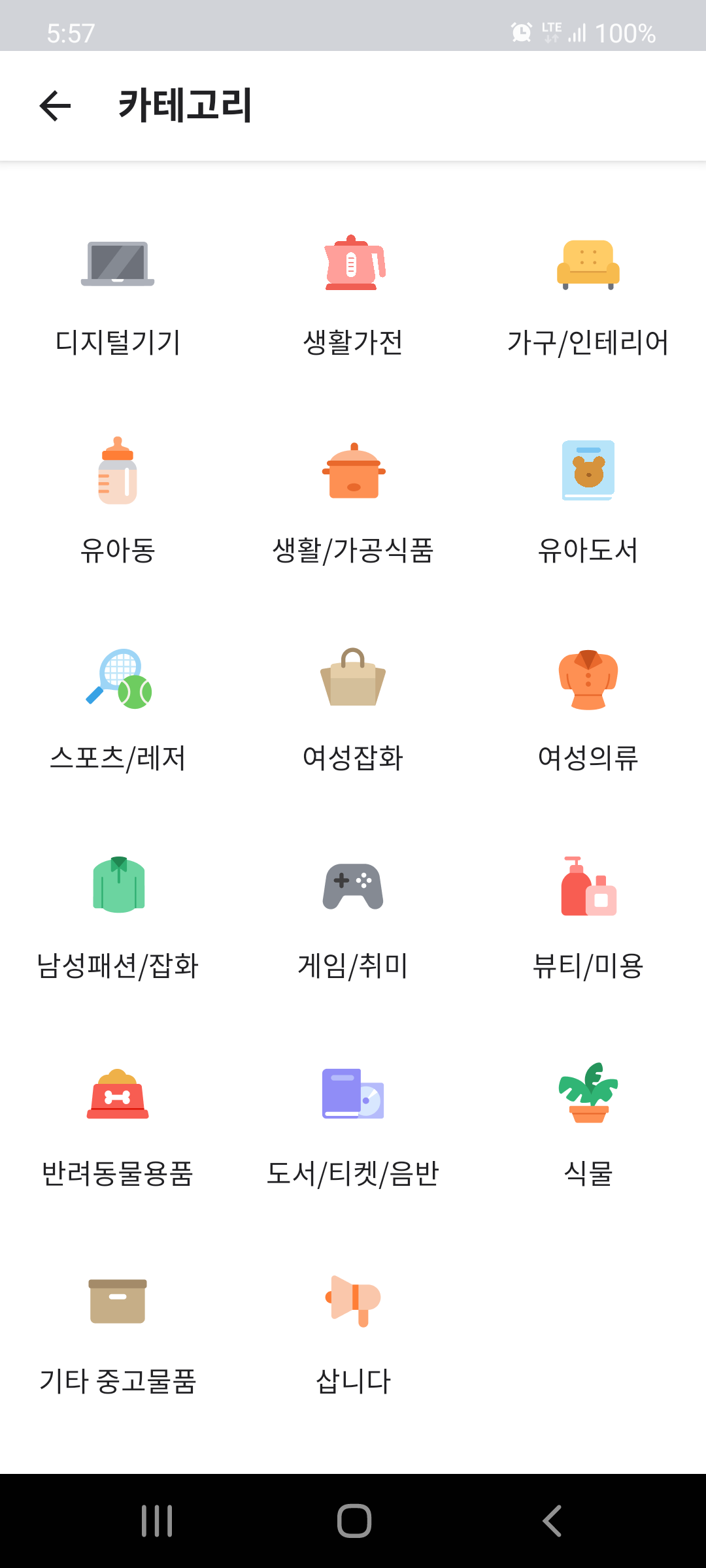
카테고리
당근마켓은 취급하는 물건의 종류, 서비스의 기능이 많다 보니
이를 분류하는 다양하는 카테고리가 존재한다




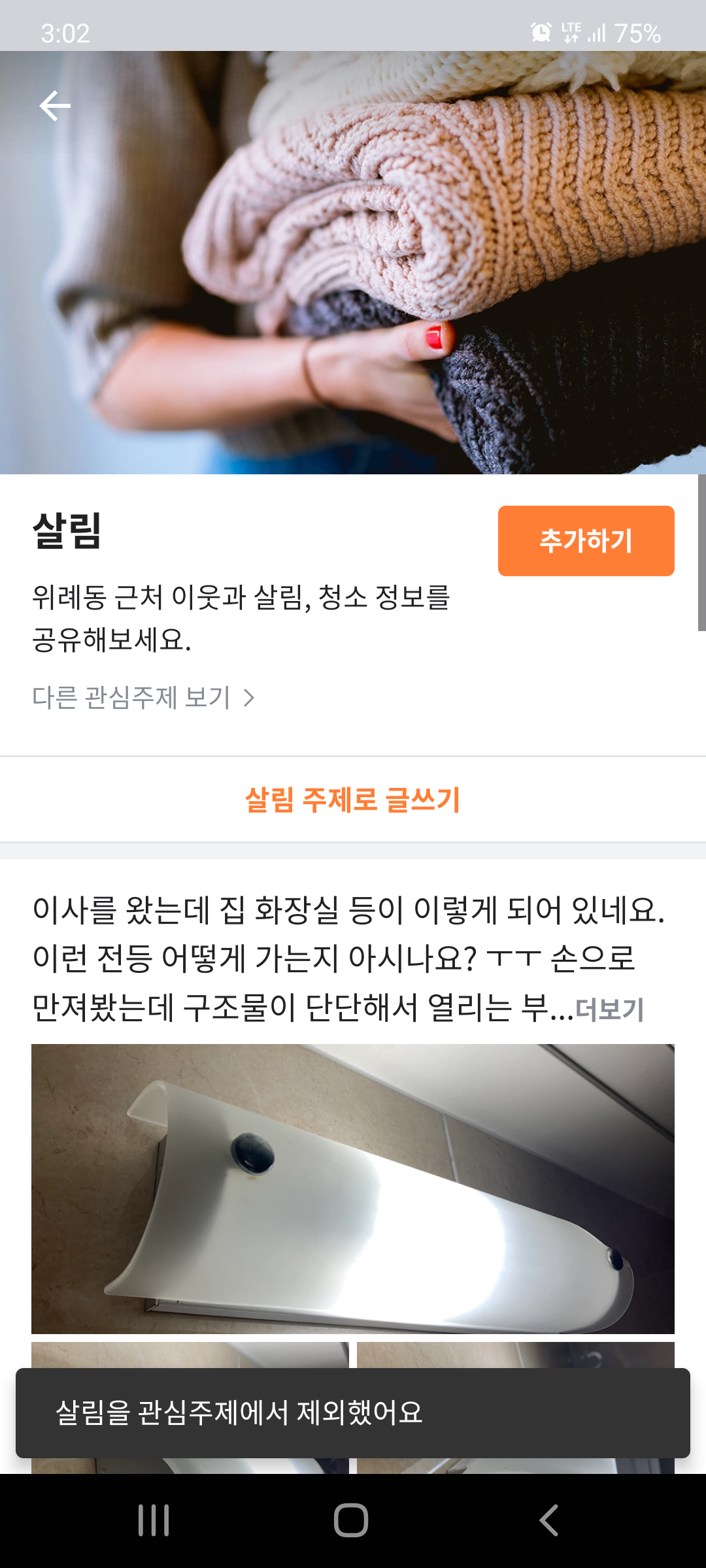
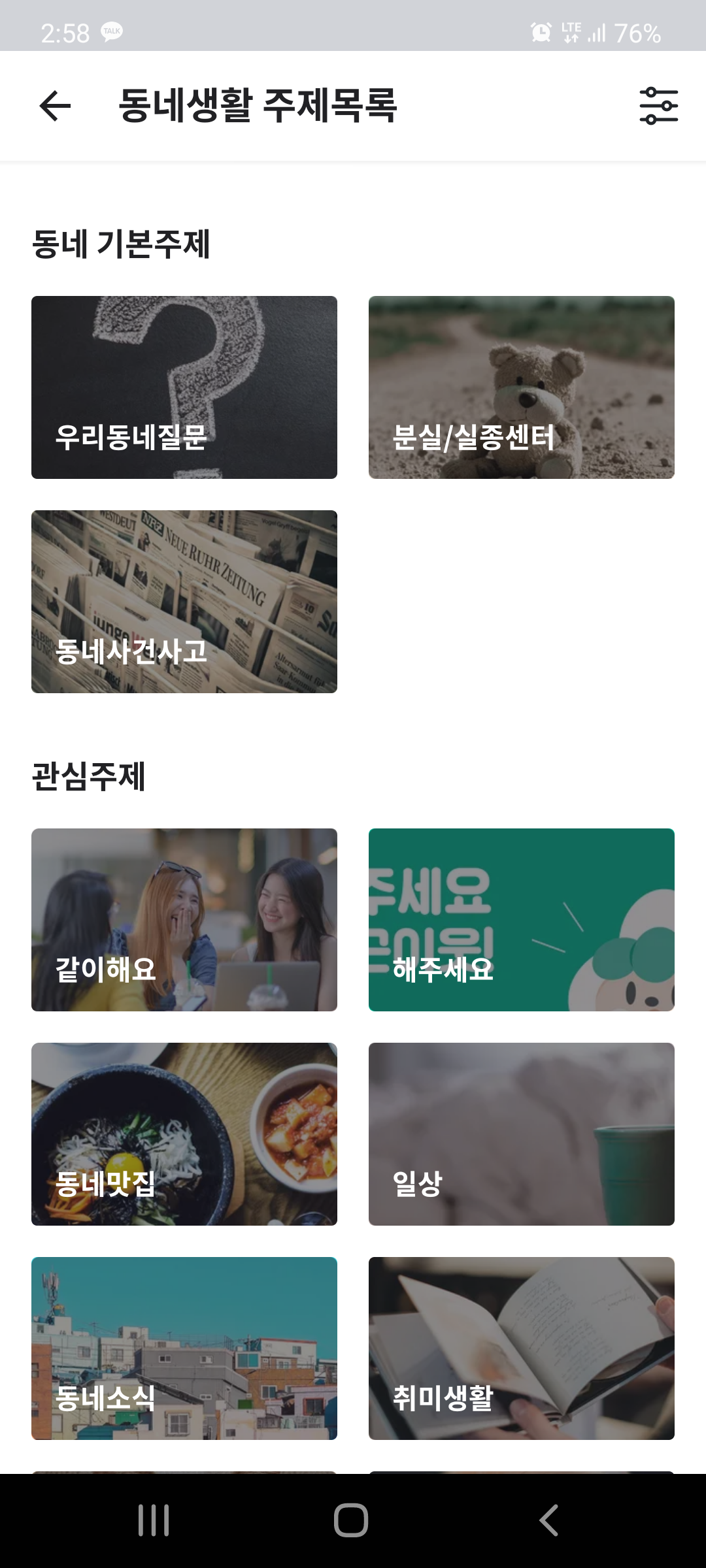
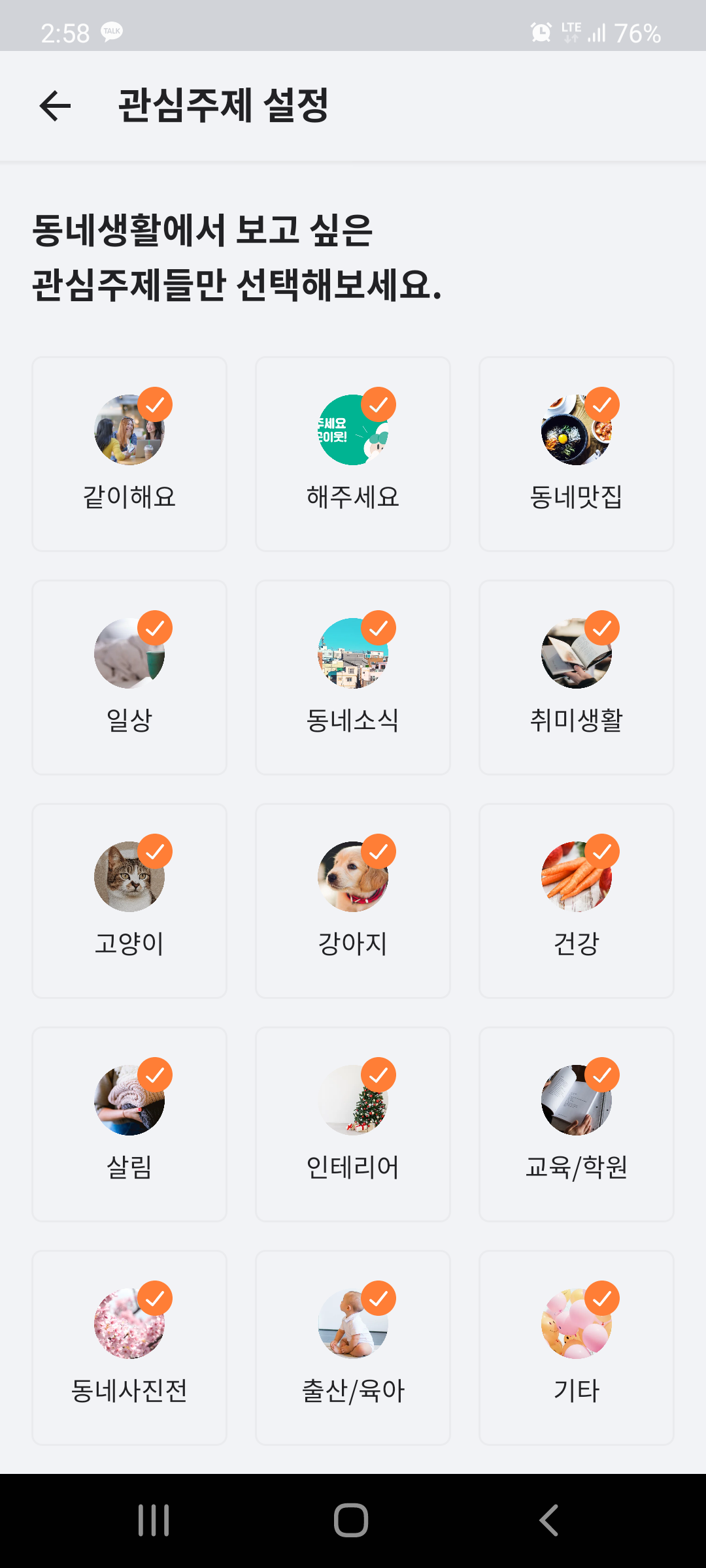
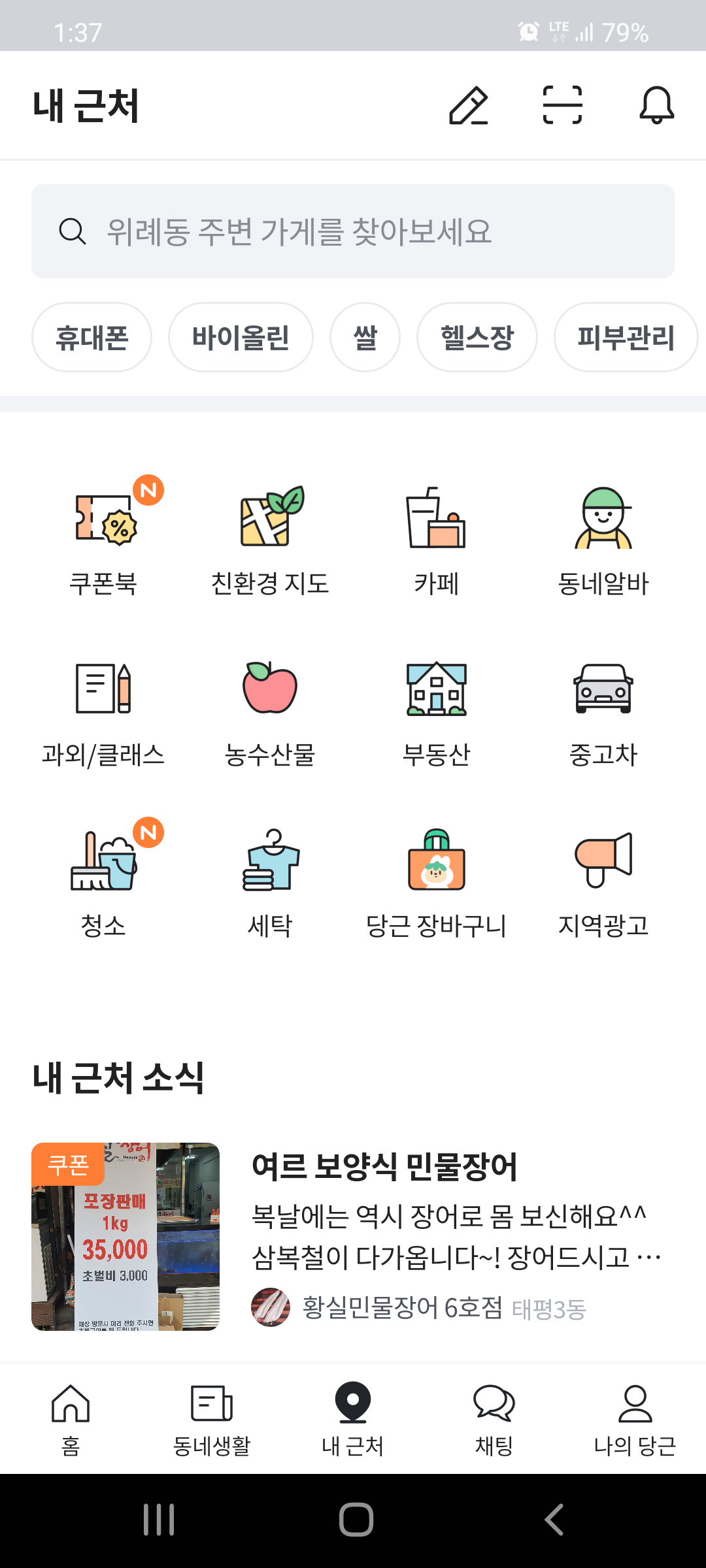
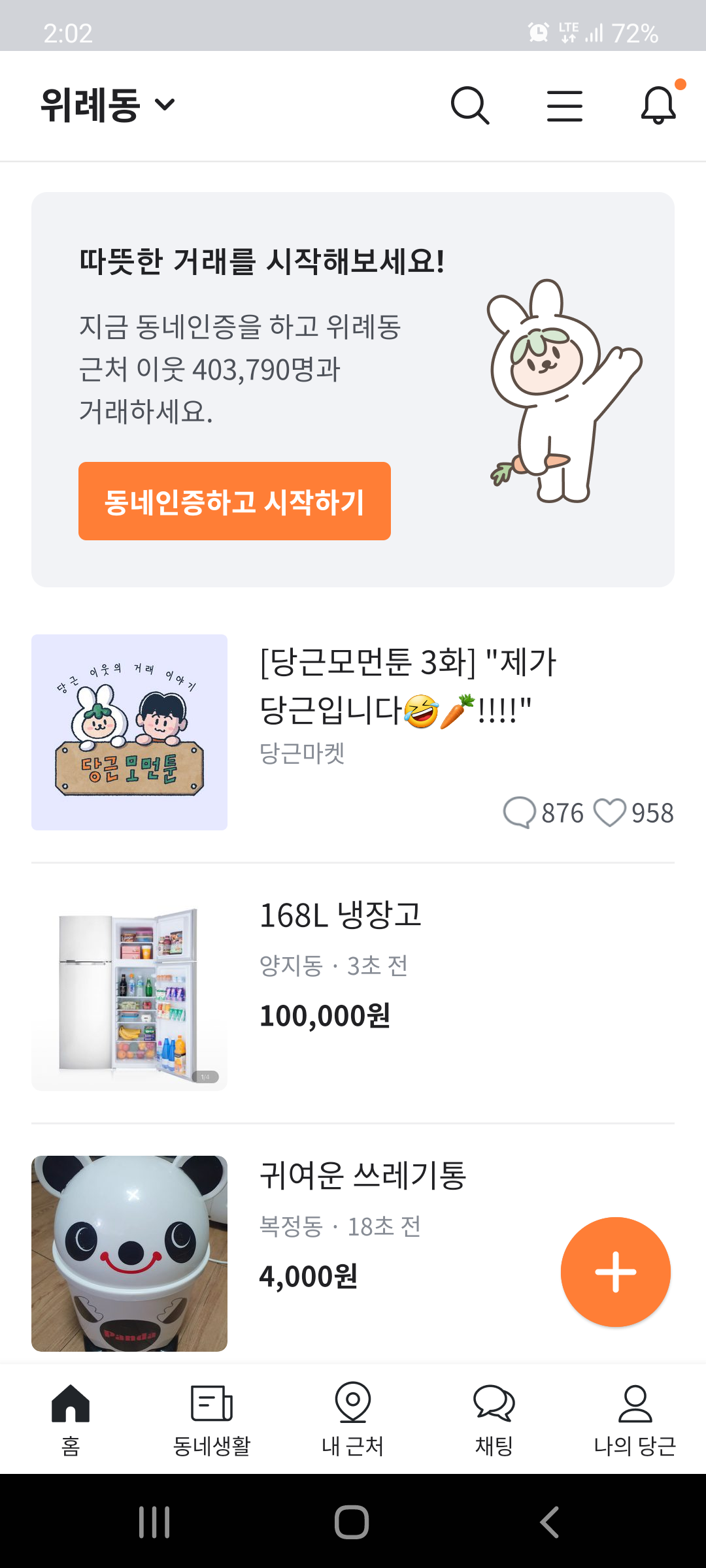
카테고리들 왼쪽 위부터 Z자 방향으로 중고거래 카테고리,
동네생활 주제목록, 동네생활 관심주제 설정,
내 근처 서비스 카테고리다
근데 보면 알 수 있듯이
각 카테고리를 구분하는 UI가 다 다르다
중고거래와 내 근처는 아이콘을 사용했지만
아이콘의 종류가 완전히 다르고
동네생활의 주제목록은 카드형식인 반면,
관심 주제는 프로필 같은 형태를 띄고 있다
이렇게 모두 다르게 만든 이유가
각자 다른 기능이기에 구분하기 쉽도록 한 것 같긴 한데
그래도 너무 복잡하다
특히 동네생활은 같은 카테고리인데도
설정이냐 아니냐에 따라 달라지고...
어느 정도의 통일이 있다면
더 좋은 구분이 되지 않을까 생각한다
당근마켓의 마이크로인터렉션
마이크로인터렉션은 더 모르는 분야긴 한데...
그냥 보면서 오잉?하거나 오호? 했던 부분을 써보겠다
목록-물품 간 이동


스르륵 커지는 사진 왼쪽 화면의 중고거래 목록에서 특정 물품을 선택하면
목록에 있는 사진이
오른쪽 화면처럼 커지면서 해당 물품 화면으로 이동한다
이런 인터렉션을 통해서
목록에서 어떤 상품을 선택했는지 알 수 있고
'목록 -> 특정 상품'으로 이동했다는 사실도 알 수 있다
직관적으로 알려주는 좋은 인터렉션인듯
자세한 안내 팝업



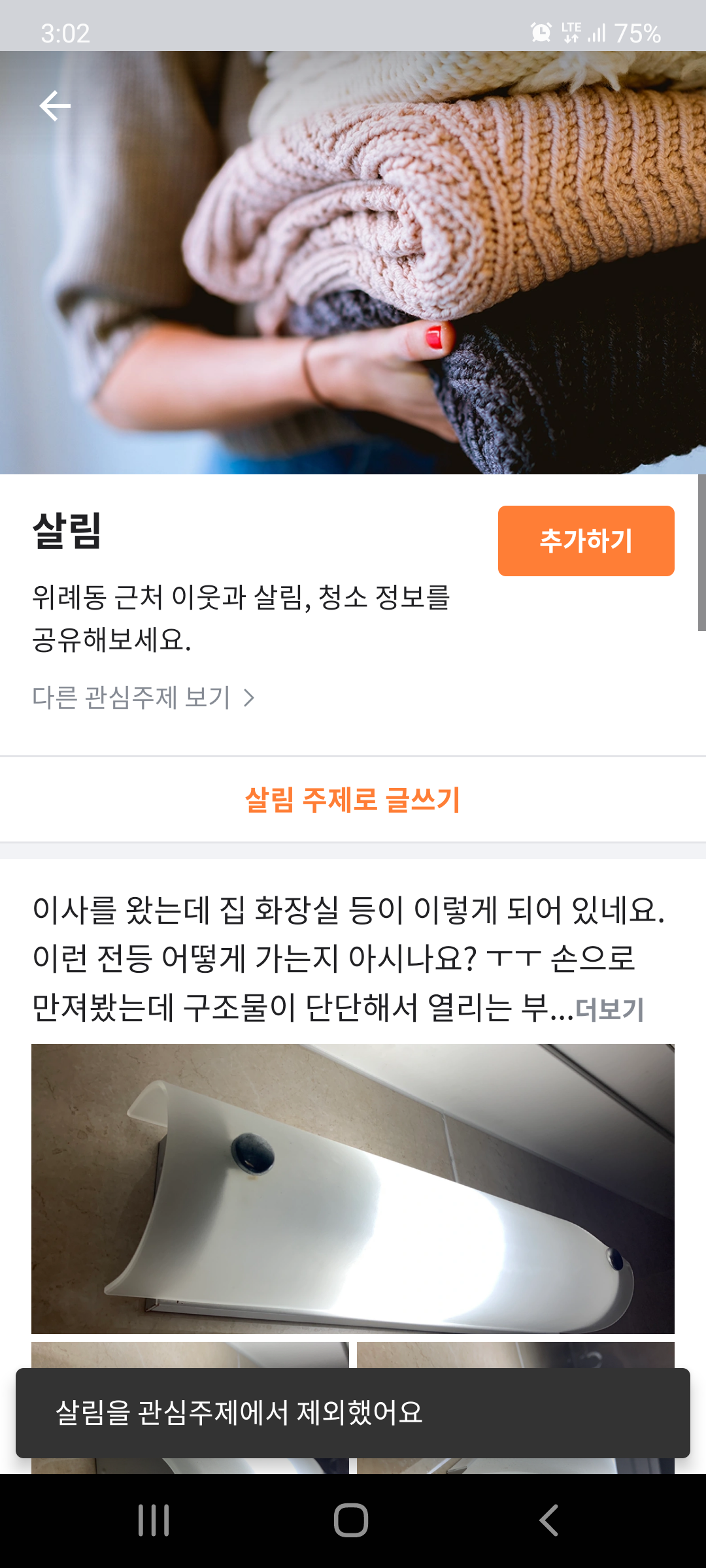
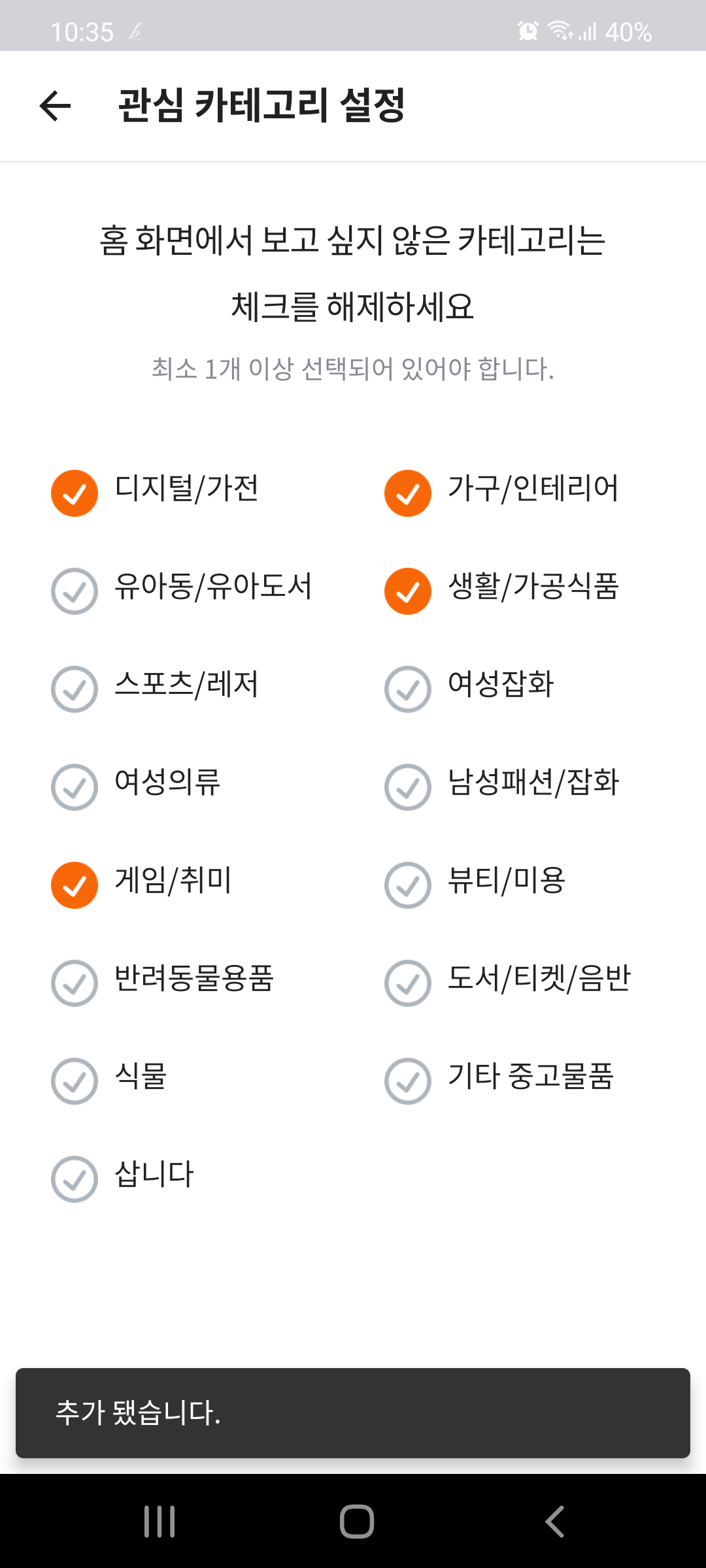
추가/제외되었다는 것을 매번 알려줌 이게 마이크로인터렉션인가...?
귀찮으니 그냥 여기 넣음ㅋ
당근마켓 특) 어떤 설정을 적용하거나 해제하면
매번 하단 팝업으로 어떻게 되었다는 피드백이 온다
그래서 내 액션이 잘 반영되었다는 사실을 알 수 있지만
생각해보면 "굳이 필요한가?" 하는 생각도 든다
만약 내 행동의 결과가 해당 화면에서 안 보이고
설정에 반영만 된 거라면
모를 수도 있는 사실을 알려주는 유용한 피드백이겠지만
결과가 화면에 즉각적으로 반영이 되는데
(버튼도 주황색이라 눈에 잘 보임;)
일일이 피드백을 주는 이유는...?
특히나 관심 카테고리 설정의 경우
여러 카테고리를 선택하고 해제하는 게 일반적인데
하나하나를 선택, 해제할 때마다
하단 피드백이 제공돼서
좀 유난스러운 느낌이 든다
이렇게 당연한 곳인데도 피드백이 제공되면
사용자는 '내가 뭘 잘못 건드렸나?'하고
되려 당황할 수 있다고 생각한다
(실제로 내가 그랬음)
그러니 언제 피드백이 필요하고
어떻게 제공하는 게 유효할지
고민이 필요해 보인다
사실 나머지 마이크로 인터렉션에 대해서도
'어떨 때는 뒤로가기가 좌우 스와이프로 적용되는데
어떨 때는 위아래 스와이프로 적용된다'
와 같은 점을 발견하긴 했다
근데 크게 인상적인 부분은 없었고
명확한 기준을 알아낸 것도 아니라서
"이거일 수도 있고 아닐 수도 있음ㅋ"하고 쓰는 것보단
그냥 안 쓰는 게 낫겠다 생각해서 말았다
물론 귀찮아서 그런 것도 있음
이렇게 3부에 걸친 당근마켓 대장정이 끝났다
거의 반지의 제왕급;
처음이라 아주아주아주 오래 걸렸고
퀄리티도 허접하지만
해냈다는 점에서 스스로를 칭찬하겠다
그래도 한 번 해봤으니
다음엔 더 잘, 더 빨리 할 수 있을 듯 ㅋ
한 달 안에 포스팅할 수 있으면 좋겠네
다음에 또 만나요
제발~
'UX, UI' 카테고리의 다른 글
앱 크리틱 - 당근마켓 下편 (0) 2021.07.21 앱 크리틱 - 당근마켓 上편 (0) 2021.07.16 말 안하고 주문하는 법 - 스마트 오더 (0) 2021.02.17