-
티스토리에는 글을 대표하는 대표이미지,
소위 '썸네일'을 등록할 수 있다

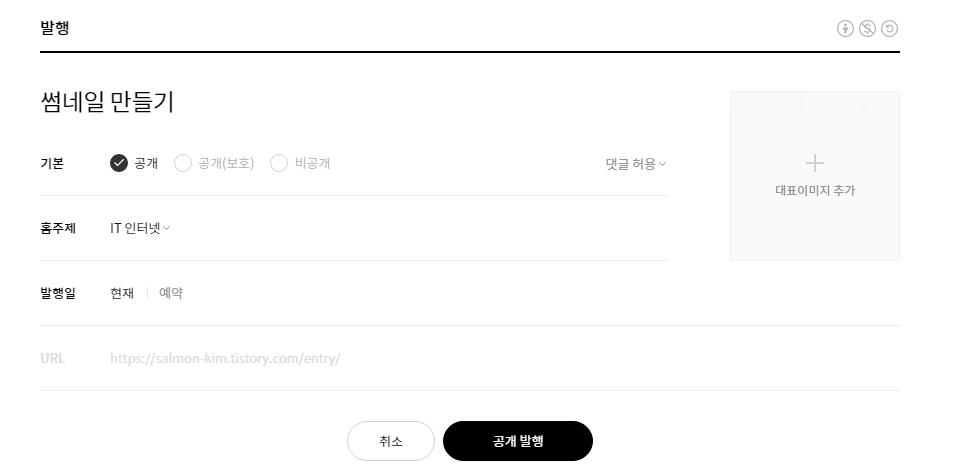
글 다 쓰고 마지막에 등록 가능 이렇게 글을 다 쓰고 발행할 때
'대표이미지 추가'하거나
글에 있는 이미지 중에서 선정할 수 있다
저기에 따로 대표이미지를 넣지 않으면
글에 있는 이미지 중 첫 번째 이미지가 대표로 올라간다

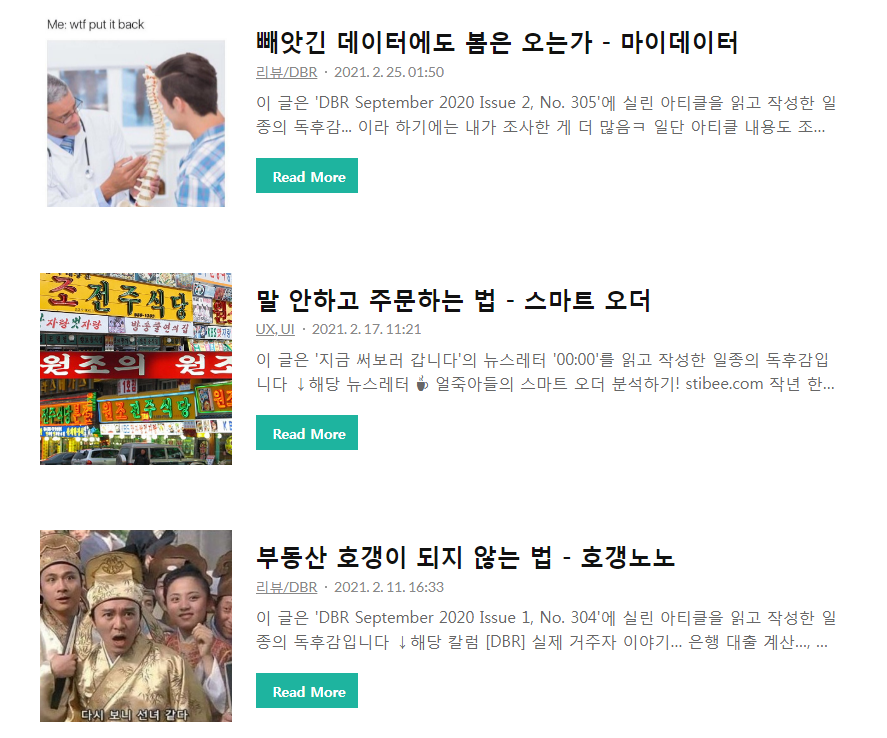
첫 번째 이미지가 썸네일이 된 내 글들 내 글들이 그런 경우인데
이게 첫 번째 이미지가 재밌는 짤이라면
raw한 맛이 나기도 하지만
관련 없는 이미지라면
"왜 이딴 게 썸네일?"하게 된다

Why so trash...? 그래서 나도 뒤죽박죽 상태를 좀 해결하고자
썸네일 이미지를 만들어보기로 했다
각 잡고 썸네일이 있으면
블로그가 너무 정보 제공 느낌으로 갈 수도 있지만
그런 느낌이라도 줘서 방문자 수 늘려야 할 듯^^
cf) 썸네일은 어디에 노출되는가?
근데 생각해보니 썸네일이 외부에 그렇게 많이 노출되는 건 아닌 듯
일단 네이버에서는 티스토리 검색이 잘 안되고
된다하더라도 썸네일은 나오지 않는다

네이버 검색결과 VIEW(네이버 블로그, 네이버 카페)에 해당하는 게 아니라면
이미지 없이 그냥 텍스트만 나옴
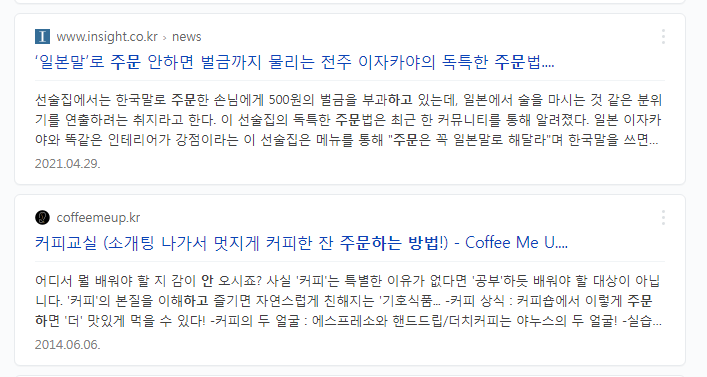
그리고 구글도
검색 결과에 대해서 이미지가 나오지 않기 때문에
썸네일이 안보인다

구글 검색결과 그래도 똑같은 검색어를 입력해도 찾을 수 없던 네이버와는 달리
구글은 최상단에서 확인할 수 있었다
역시 킹갓황짱글
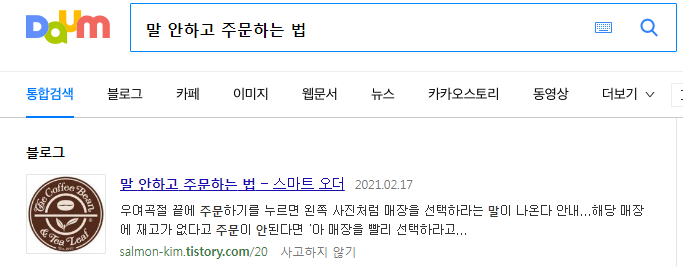
그나마 다음은 썸네일 이미지가 떴다

이미지의 상태가...? 아마 티스토리가 같은 카카오에서 운영하는 거라 뜨는듯?
근데 웃긴건 글 작성할 때 등록한 썸네일이 뜨는 게 아니라
글에 있는 이미지 중 랜덤으로 하나가 떴다
내 글만 이런가 확인해보니
썸네일을 예쁘게 만드신 다른 분도
썸네일이랑 상관없는 이미지가 검색 결과에 뜨는 것을 볼 수 있었다
그래서 다음에 문의를 넣었는데

다음 측 답변 음... 한마디로 "걍 랜덤임~"이란 뜻이다
티스토리랑 다음 모두 카카오에 속하긴 하지만
카카오가 인수한 형태라 둘이 같은 회사라고 보긴 힘들 것 같고
(다음도 자체 블로그가 있음)
그래서 다음에서도 티스토리 별로 신경 안쓰는 듯
아쉽지만 어쩔 수 없다
고쳐달라고 해도 안해줄 듯ㅋ
에잉...쯧...
"그럼 티스토리 썸네일은 도대체 어디 뜸?"
이라는 의문이 들 수 있다
(나도 그 생각임 ㅋㅋㅋㅋ)
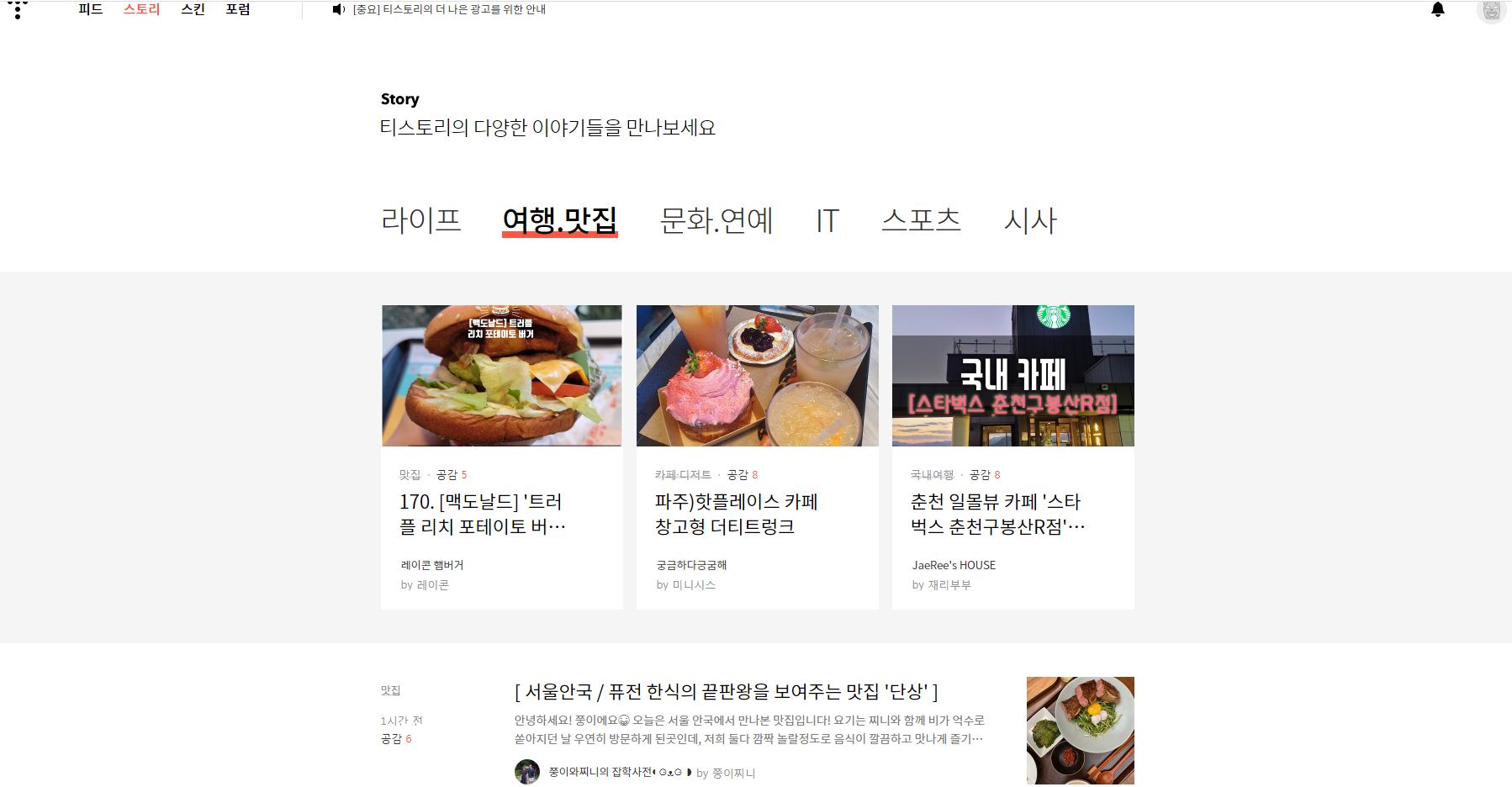
썸네일이 티스토리 홈페이지에 뜨긴 뜨는데

티스토리 홈페이지의 스토리 탭 여길 누가 보는지가 의문이다
아무런 기능도 없는 티스토리 홈페이지를 들어가서 스토리 탭을 본다?
그럴리는 거의 없을테니
페이지 뷰가 낮을 것으로 예상이 된다
결론을 내리자면
티스토리 썸네일이 노출되는 곳은 거의 없다고 보면 된다
그냥 자기 블로그 들어온 사람들한테나 보이는 정도?
암튼 쓰고보니까 썸네일이 외부 노출에 큰 도움이 되는 건 아닌 것 같은데...
없는 것보단 낫겠지 뭐~
썸네일 맹글어보기
그럼 썸네일을 만들어보자
나는 썸네일을 만들기 위해
누구나 쉽게 만드는 프로그래머스의 썸네일 템플릿 (feat. 피그마)
스타트업 디자이너의 삶이란 1분 1초 단위로 항상 바쁘다. 특히나 성장하고 있는 스타트업에서 근무하고 있는 디자이너라면 정말 그렇다.
medium.com
위 글을 참고했다
(페이스북 피그마 코리아에 올라왔던 글인데
아주 예전에 스크랩해놓고 이제야 꺼내봤다)
사실 썸네일을 만들어보자고 생각한 것도
검색 노출에 대한 생각 반
이 글을 읽고나서 만들어보고 싶은 것 반이었다
보면 티스토리는 반응형 웹이기 때문에
화면 크기에 따라 이미지 크기가 달라진다고 한다
그리고 썸네일을 어떤 크기로 출력할지
블로그 주인이 결정할 수 있기 때문에
하나의 (썸네일)이미지가 다양한 사이즈로 사용된다
선택 가능한 출력 방법은 네 가지다
(적용하고 있는 스킨마다 다를 수 있다.
현재 내가 적용하고 있는 'Letter' 스킨에서는 네 가지)
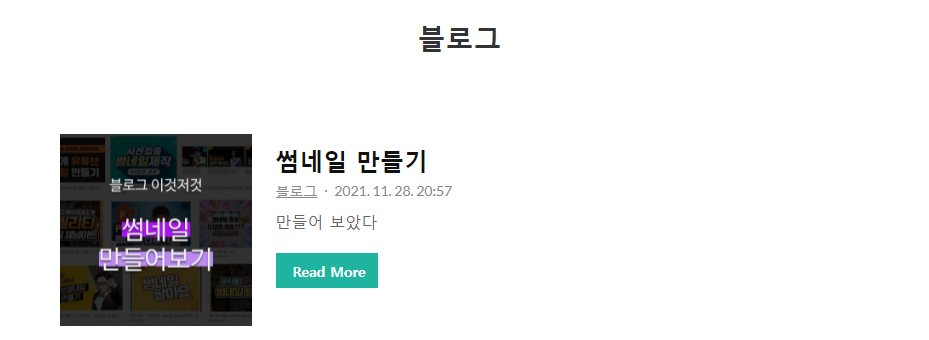
- 메인리스트: 하나의 글을 크게 출력하는 방식

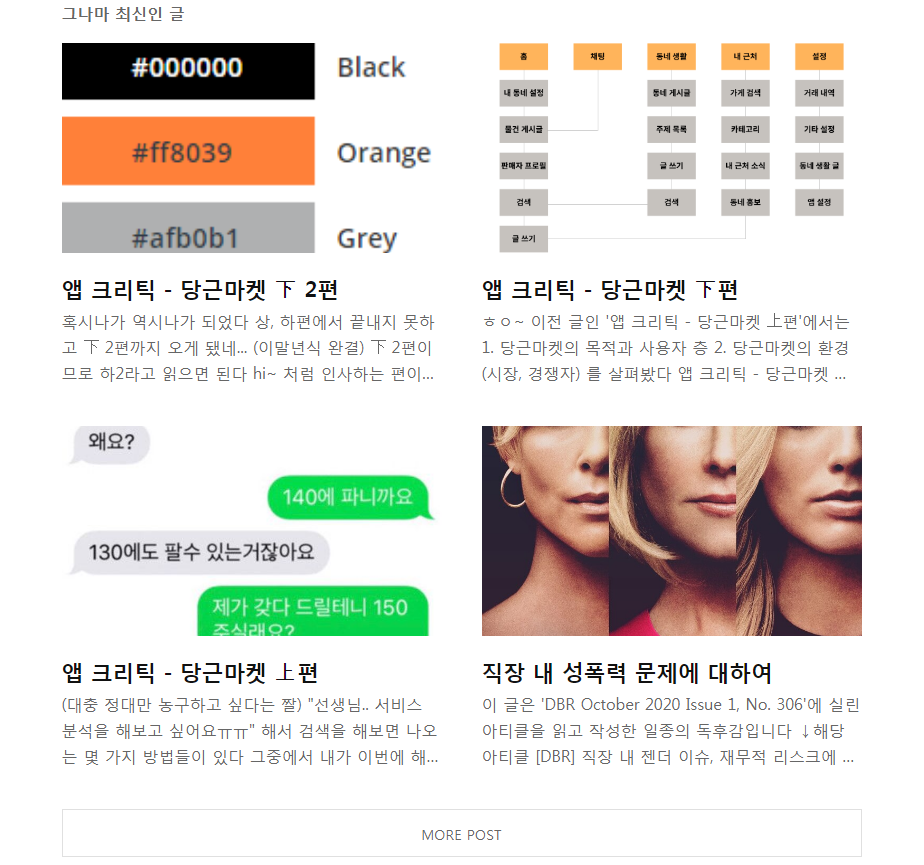
메인리스트 / 이미지도 크고 내용도 조금 더 많이 보인다 - 썸네일 리스트: 정사각형 썸네일을 출력하는 방식. 4개를 보여주는 데 최적화되어있다고 함

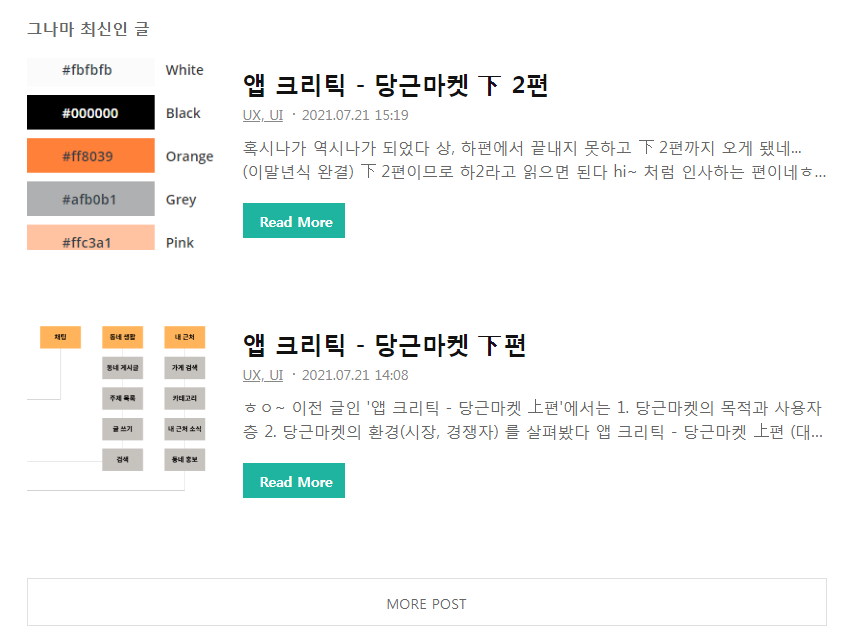
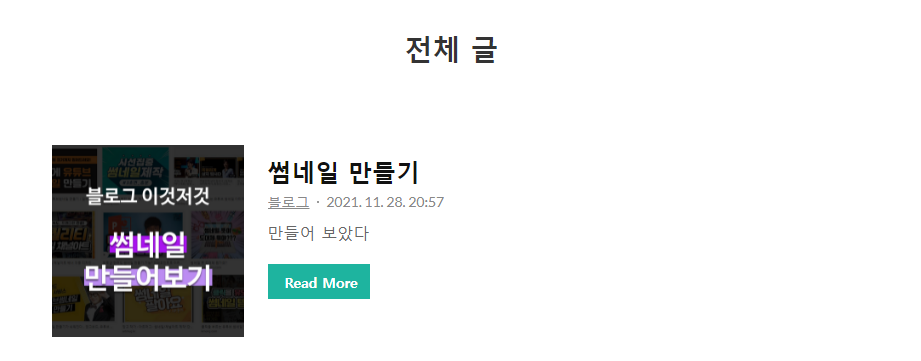
썸네일 리스트 / 썸네일 크기도 적당하고 구성에서 웹사이트 같은 느낌이 난다 - 리스트: 사진, 제목, 내용을 가로로 출력하는 방식(지금 내 블로그)

리스트 / 이렇게 보니까 Read More가 좀 구려 보이네... - 갤러리: 대표 사진을 배경으로 한 목록을 출력하는 방식

갤러리 / 글 제일 아래 있는 '관련글' 형식과 같다 이렇게 한 이미지를 등록해놔도
티스토리 설정에 따라서 크기가 다양하게 바뀌고
어느 방식은 다 나오고, 어느 방식은 조금 짤리고 한다
그리고 태블릿과 모바일을 고려하면
활용되는 크기가 조금 더 다양해진다
그럼 일일이 모든 케이스를 고려해서 만들어야 하나요? ㅠㅠ
라고 생각할 수도 있지만
상대의 무기가 다양하다면
어떤 무기라도 막을 수 있는 방패를 만들면 되는 것처럼
케이스가 다양하다면 모든 케이스에 대응할 수 있는 썸네일을 만들면 된다

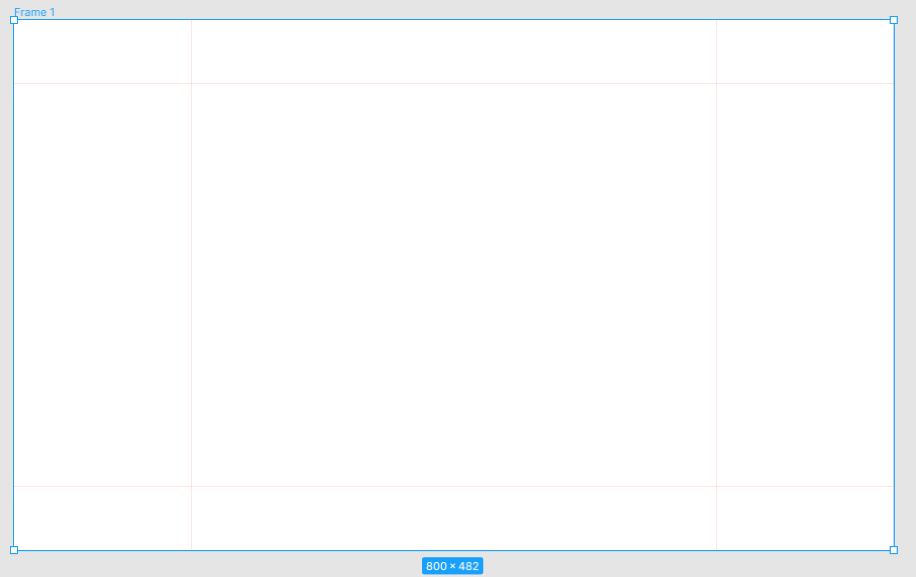
내 방패 ㅠㅠ / 출처: 어벤저스 - 인피니티워 그게 바로 이 프레임!
(사용한 툴은 '피그마'다)

무적의 프레임 기본적으로 흰 프레임 안에 이미지 등을 활용해 썸네일을 만들고
텍스트 같이 정보를 전달하는 요소들은
빨간 줄로 만들어진 사각형 안에 위치하도록 한다

그렇게 하면 다양한 화면 종류에 따라 썸네일 상하좌우가 잘리더라도
텍스트로 쓰여진 핵심 내용은 전달할 수 있다
참고로 프레임(흰색) 크기는 800x482(메인 리스트의 썸네일 크기),
내용이 들어가는 빨간 사각형 크기는 476x366이다
위 숫자들은 참고한 글에 나온 자료를 보고 정했고
빨간 사각형 크기는 대충 때려 맞췄다ㅋ
그래서 이 프레임을 활용해 썸네일을 만들기로 했는데...
어떤 디자인, 어떤 구성으로 만들어야하는지 모르겠는 문제가 생겼다
디자인을 배워본 것도 아니고, 처음 만드는 거다 보니
어떻게 시작해야 할지 몰랐다
그래서 찾다보니 '미리 캔버스'라고
디자인과 관련된 다양한 템플릿과 툴을 제공해주는 사이트를 찾을 수 있었다
미리 만들어진 템플릿 중 하나를 골라서
내용만 살짝 수정하면 되는
세상 참 좋아졌다는 걸 느끼게 해주는 사이트였다

 01
01원래는 해수욕장 개장 관련 이미지인데, 썸네일로 바꿔봤다 근데 대부분이 화려한 이미지와 함께
많은 내용을 담는 디자인이 많았다
하지만 블로그 썸네일은 크기가 크지 않기 때문에
이미지를 넣어도 잘 안보인다
따라서 이미지보다는 글씨에 초점을 맞추는 게 좋다
몇 개 더 찾아보다가 그냥 여러 디자인 참고해서 직접 만들기로 함
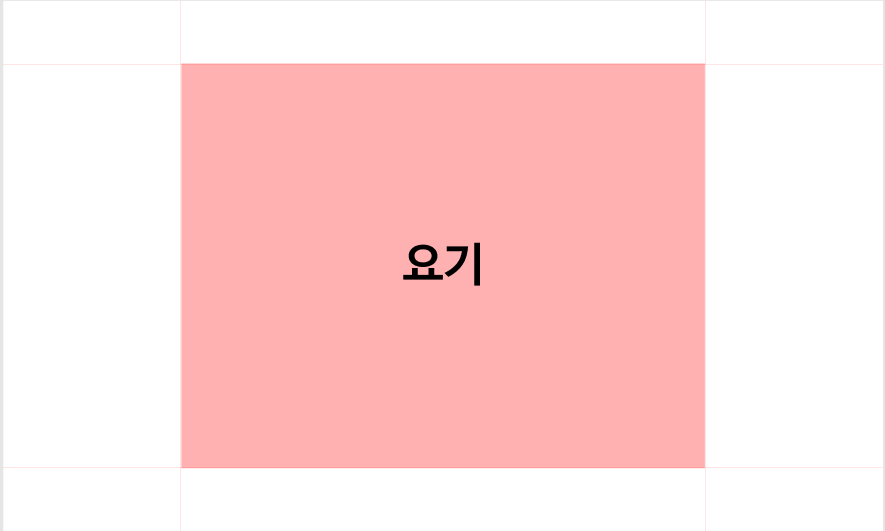
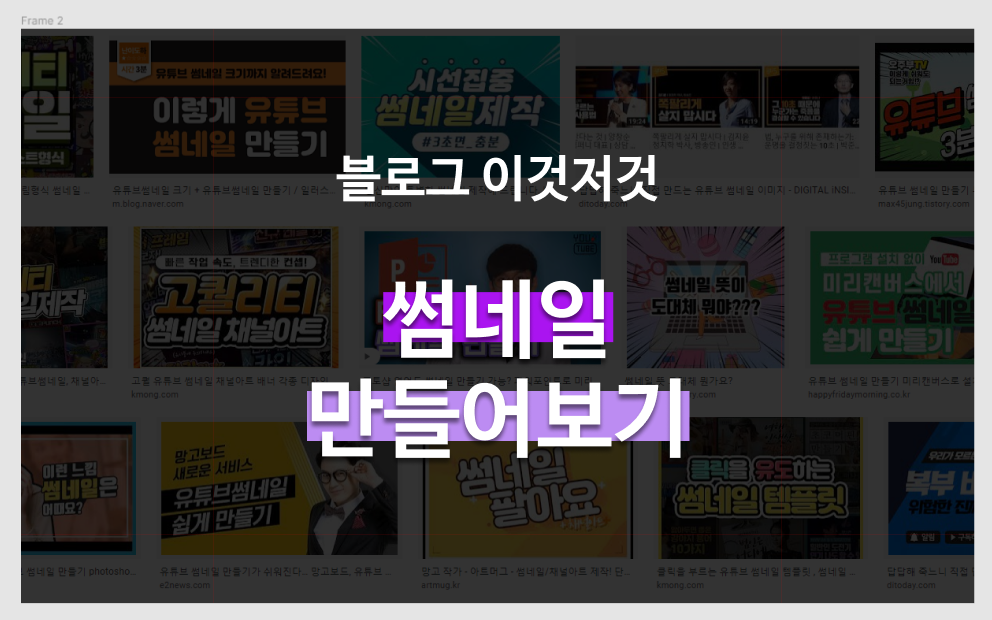
먼저 이번 글이 썸네일과 관련된 내용이므로
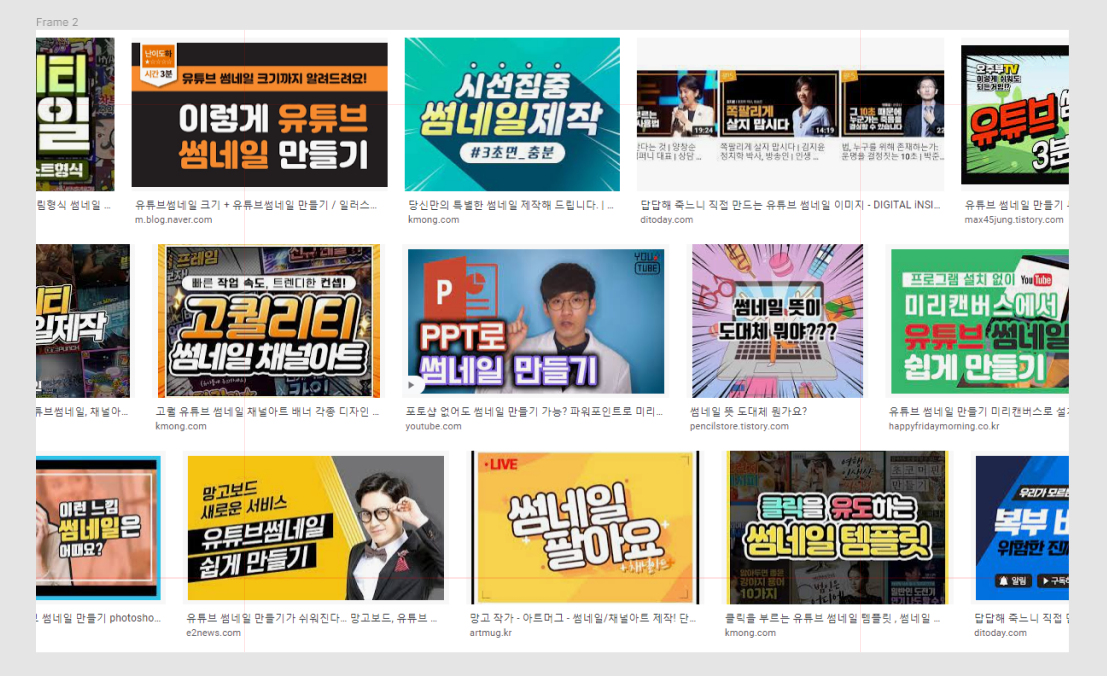
구글에 썸네일을 검색해서 나오는 화면을 캡쳐해
배경이미지로 사용하기로 했다

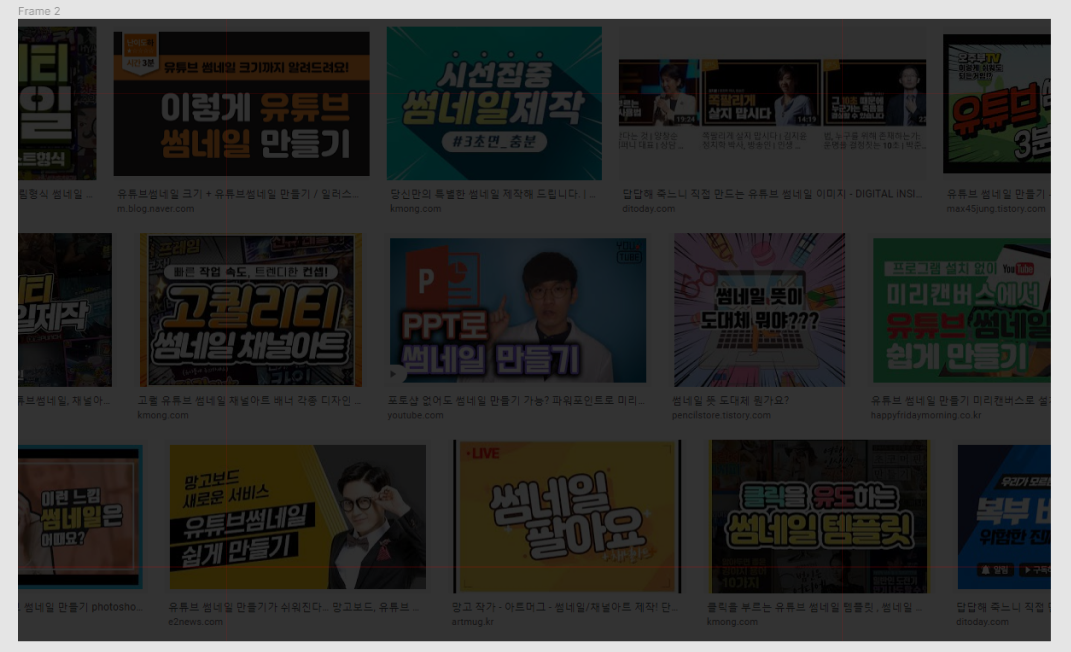
희미하게 빨간 선이 보인다 그리고 입력할 텍스트가 보여야 하기 때문에
검은 사각형을 추가해 배경이미지가 은은하게만 보이도록 만들었다

보인다 보여... 그다음은 빨간 선 안에 위치하도록 텍스트를 썼고
약간의 효과를 더해줬다

간단하쥬? 일단 처음이니까 이정도로 하고
다음에 다른 영감이 떠오르거나
좋은 레퍼런스를 찾게 되면 수정해보는 걸로 하자
암튼 이렇게 만들고 Export해서 등록하면 된다
사실 처음에 저거보다 폰트 사이즈를 작고 얇게 만들었었는데
등록해보니까 글씨가 잘 안보였다

웹 버전 
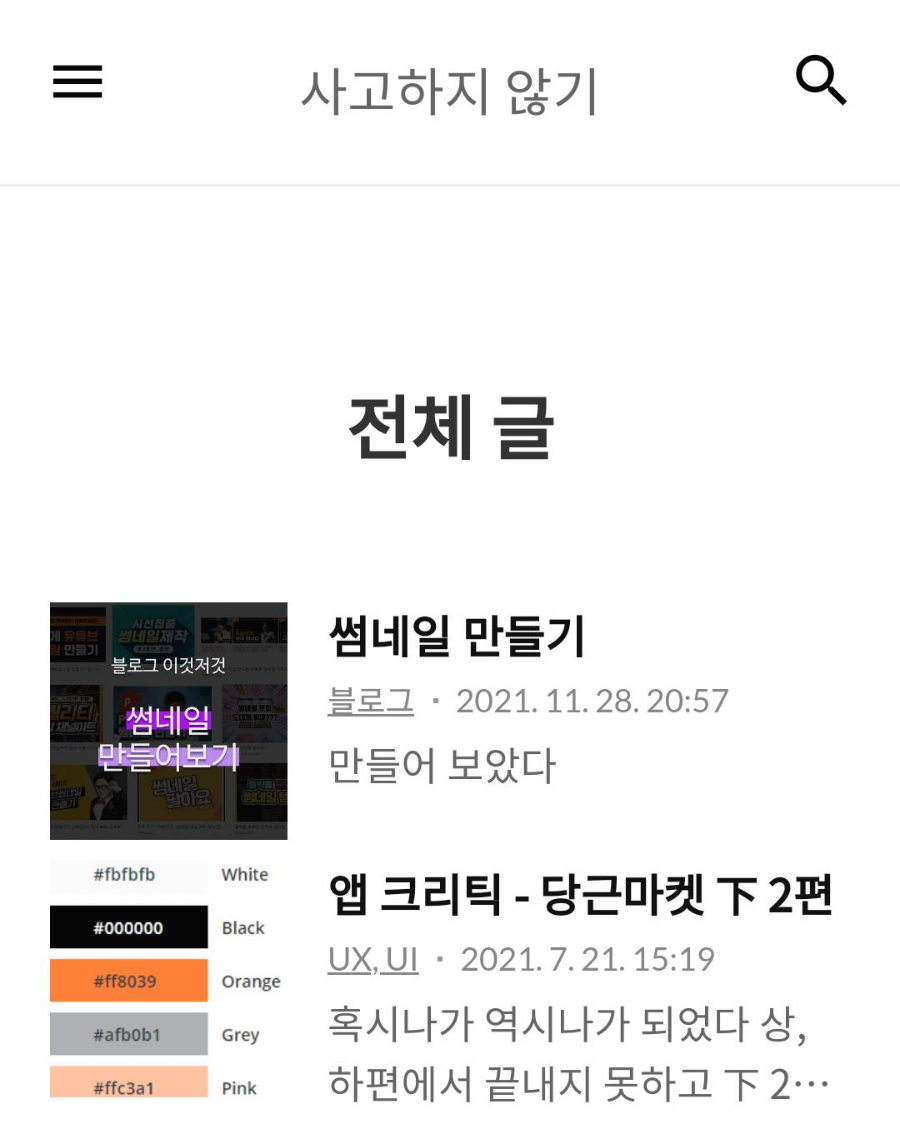
모바일 버전 그래서 굵고 크게 수정함 ㅎㅎ

수정 후 웹 
수정 후 모바일 여러 분들도 만든 다음 한 번 등록해보고 정식으로 올리는 걸 추천
그리고 참고한 글에서도 나온 내용인데
이렇게 만드니까 다른 웬만한 사이트의 썸네일에 딱 맞아 떨어졌다

노션 북마크 번거롭게 크기 조정할 필요 없으니 ㄱㅇㄷ
이상으로 썸네일을 만들어봤다
일단 다음 포스팅에도 썸네일을 활용할 계획이니
앞으로 발전해갈 썸네일을 기대해주시길
(안 할 수도 있음ㅋ)
썸네일 피드백 환영
'블로그' 카테고리의 다른 글
티스토리의 카테고리, 메뉴, 페이지 알아보기(feat. 중국집) (0) 2020.12.31 티스토리 시작하기 (1) 2020.12.29